Обновление и редизайн сайта — это не только изменение внешнего вида, но и переработка всей его структуры и функционала. Успешные кейсы редизайна показывают, что правильное обновление сайта способно значительно повысить конверсию. Какие же принципы и подходы привели к таким положительным результатам?
Первый пример — улучшение юзабилити и навигации. Часто сайты страдают от сложной структуры и путаницы при поиске интересующей информации. Редизайн в таком случае помогает упростить навигацию, сделать ее более интуитивно понятной для пользователей. Это значительно сокращает время, которое пользователи тратят на поиск и позволяет оперативно получать нужную информацию, повышая конверсию.
Второй пример — улучшение дизайна и визуального представления информации. Новый дизайн может сделать сайт более современным и привлекательным для пользователей. При этом необходимо учитывать особенности аудитории, ее вкусы и предпочтения. Приятный внешний вид сайта способен заинтересовать пользователей и вызвать у них больше доверия, что положительно сказывается на конверсии.
Третий пример — оптимизация мобильной версии сайта. С увеличением числа пользователей, заходящих на сайт с мобильных устройств, крайне важно иметь адаптивную версию сайта. Переработка сайта с целью оптимизации его под мобильные устройства позволяет улучшить его отображение и функционал, что повышает удобство использования и ведет к увеличению конверсии.
Четвертый пример — улучшение скорости загрузки сайта. Долгая загрузка сайта отпугивает пользователей и может негативно влиять на их конверсию. Проведение переработки сайта с целью оптимизации его скорости позволяет существенно сократить время загрузки страниц и улучшить пользовательский опыт, что положительно сказывается на конверсии.
Пятый пример — переработка контента. Часто сайты страдают от неактуальной или плохо структурированной информации. Редизайн сайта включает в себя переработку и переструктурирование контента с целью сделать его более полезным и удобным для пользователей. Это позволяет повысить интерес пользователей к сайту и увеличить вероятность конверсии.
Кейсов успешного редизайна сайта, увеличивших конверсию: почему это работает

Обновление внешнего вида и функционала веб-сайта, известное как редизайн, может существенно повысить конверсию — показатель эффективности сайта в достижении поставленных целей. В данном разделе мы рассмотрим несколько примеров успешного редизайна, а также объясним, почему эти изменения сработали.
-
Улучшение навигации и пользовательского опыта
Переработка структуры сайта и упрощение навигации помогает пользователям быстрее и легче находить нужную информацию или товары. Это создает удобство и повышает вероятность завершения желаемых действий, таких как оформление покупки или подписка на рассылку.
-
Улучшение дизайна и визуальной привлекательности
Привлекательный дизайн сайта способствует удержанию внимания посетителя и вызывает положительные эмоции. Тщательная работа над визуальным оформлением, цветовой схемой и использованием графических элементов может сделать сайт более профессиональным и доверительным, что в свою очередь способствует увеличению конверсии.
-
Оптимизация скорости загрузки
Быстрая загрузка страницы является ключевым фактором удержания посетителей на сайте и увеличения конверсии. Переработка и оптимизация кода, сжатие изображений, использование кэширования и другие технические меры позволяют сократить время загрузки страниц, что улучшает пользовательский опыт и снижает вероятность отказа посетителя.
-
Улучшение мобильной версии
С увеличением числа пользователей, посещающих сайты с мобильных устройств, важно иметь адаптивную мобильную версию. Переработка мобильной версии сайта с учетом современных требований и принципов удобства использования улучшает взаимодействие с посетителями, делая процесс просмотра и покупки более удобным и эффективным.
-
Тестируйте и анализируйте
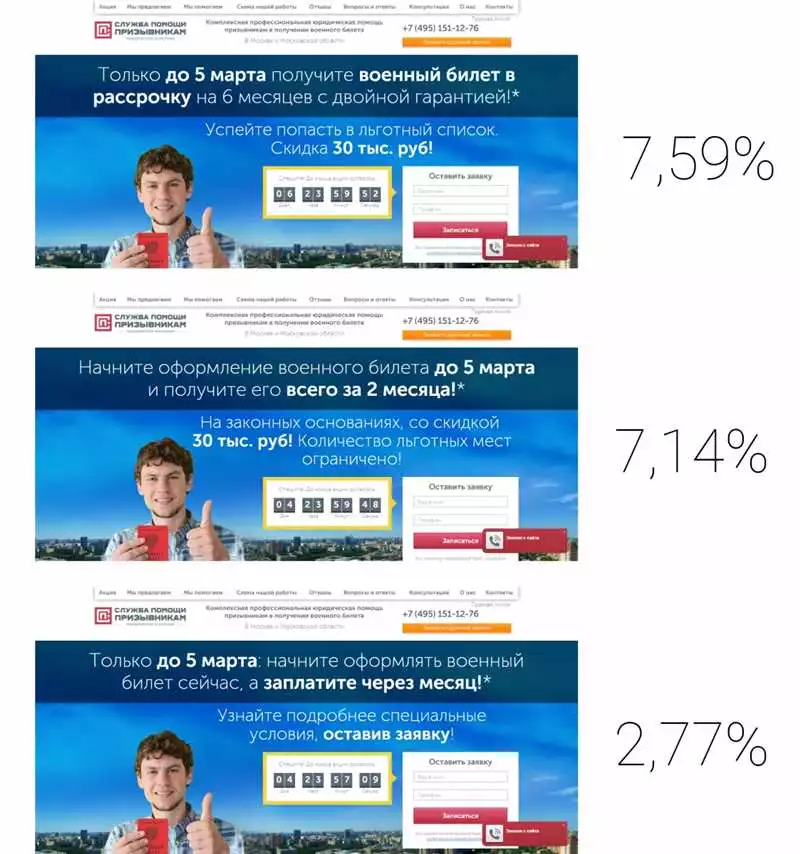
Один из ключевых аспектов успешного редизайна — тестирование и анализ результатов. Применение A/B-тестирования позволяет сравнить различные варианты дизайна и функционала, чтобы определить наиболее эффективный вариант. Анализ данных помогает понять, какие изменения привели к увеличению конверсии и почему.
В заключение, примеры успешных кейсов редизайна сайта показывают, что изменения в веб-сайте могут значительно повысить конверсию. Улучшение навигации, дизайна, скорости загрузки, мобильной версии и проведение тестирования являются важными компонентами эффективного редизайна сайта.
Тренды в веб-разработке: важность следования новым тенденциям

В современном мире успешных веб-сайтов бизнесы часто сталкиваются с необходимостью переработки и редизайна своих сайтов. Обновление внешнего вида и функциональности сайта имеет большое значение для повышения конверсии и общего успеха бизнеса. Веб-сайт должен быть адаптирован под современные требования и ожидания пользователей. Для достижения этой цели веб-разработчикам необходимо следовать новым тенденциям в веб-разработке.
Одной из основных причин переработки и редизайна сайта является повышение конверсии. Как правило, веб-сайт является важным инструментом маркетинга и привлечения новых клиентов. Улучшение визуального оформления сайта, его юзабилити и функциональности помогает увеличить количество посетителей, а, соответственно, и конверсию.
Технологии и тренды веб-разработки постоянно развиваются и изменяются. Одним из самых популярных трендов в настоящее время является веб-дизайн с адаптивной версткой. Адаптивность сайта позволяет корректно отображаться на различных устройствах, таких как компьютеры, планшеты и смартфоны. Это особенно важно в настоящее время, когда все больше людей используют мобильные устройства для доступа к интернету. Сайты с адаптивным дизайном имеют больше шансов привлечь и удержать посетителей.
Еще одним важным трендом веб-разработки является оптимизация сайта для поисковых систем (SEO). Оптимизация сайта позволяет повысить его видимость в поисковых системах, таких как Google. Это помогает увеличить посещаемость сайта и привлечь больше целевого трафика. Веб-разработчики тщательно следуют рекомендациям по оптимизации сайта, чтобы он оказался выше в поисковой выдаче.
Еще одним трендом веб-разработки, который в настоящее время набирает популярность, является использование анимации и интерактивности на сайте. Анимированные элементы и интерактивные функции делают сайт более привлекательным для посетителей и помогают удержать их внимание. Такие элементы могут быть полезными для продвижения продуктов или услуг, а также для создания уникального и запоминающегося впечатления о сайте.
Кроме того, современные сайты все чаще используют плоский и минималистичный дизайн. Отказ от лишних элементов и упрощение внешнего оформления сайта помогает сосредоточить внимание пользователя на главной информации и действиях. Это улучшает пользовательский опыт и помогает достичь поставленных целей сайта.
В заключение, следование новым трендам в веб-разработке является важным фактором для успешного редизайна и обновления сайта. Комбинирование современных технологий и трендов помогает повысить конверсию и эффективность сайта, привлекать больше посетителей и удерживать их на сайте. Веб-разработчики должны быть в курсе последних тенденций и применять их для достижения успеха в современном интернете.
Адаптивный дизайн: удобство просмотра сайта на разных устройствах

Адаптивный дизайн — это подход, который позволяет веб-сайту отображаться оптимальным образом на любом устройстве, будь то компьютер, планшет или смартфон. При использовании адаптивного дизайна, веб-сайт автоматически переработывается и изменяет свою структуру, чтобы соответствовать размерам и функционалу устройства, на котором открывается.
Примеры успешных обновлений сайтов с адаптивным дизайном демонстрируют повышение конверсии и удовлетворенности пользователей. Адаптивный дизайн позволяет пользователям легко найти и взаимодействовать с информацией на сайте, несмотря на различия в размерах экрана, разрешении и управлении. Это важно, так как большинство пользователей сегодня посещают сайты через мобильные устройства.
Одним из основных преимуществ адаптивного дизайна является улучшение пользовательского опыта и снижение отказов. Когда сайт хорошо отображается и удобен в использовании на разных устройствах, пользователи остаются дольше на сайте, изучают предлагаемые товары или услуги и в конечном итоге, повышают вероятность совершения покупки или заполнения формы.
Другим преимуществом адаптивного дизайна является повышение SEO-оптимизации сайта. Поисковые системы, такие как Google, учитывают адаптивность сайта при ранжировании поисковых результатов. Таким образом, поддержка адаптивного дизайна может помочь сайту получить более высокие позиции в поисковой выдаче.
В заключение, адаптивный дизайн является неотъемлемой частью успешного редизайна сайта, способствуя повышению конверсии и удобству пользователей. Он позволяет сайту максимально адаптироваться к различным устройствам, обеспечивая оптимальное отображение информации и лучший пользовательский опыт. Рекомендуется использовать адаптивный дизайн при переработке сайта для достижения максимального эффекта.
Микроинтеракции: привлечение внимания и повышение вовлеченности пользователей

Микроинтеракции — это небольшие анимации и действия на веб-сайте, которые направлены на повышение вовлеченности пользователей и улучшение пользовательского опыта. Они могут быть использованы в процессе редизайна или переработки сайта с целью увеличения конверсии и привлечения внимания пользователей. В этой статье рассмотрим несколько успешных примеров микроинтеракций и их влияние на веб-сайт.
-
Анимация кнопок
Часто кнопки на сайте представлены статичным элементом, который не привлекает достаточного внимания пользователей. При использовании анимации кнопок, например, изменение цвета или размера при наведении или нажатии, можно привлечь внимание пользователей и повысить вероятность того, что они выполнат нужное действие.
-
Индикатор загрузки
Пока пользователь ждет загрузку страницы или выполнение какой-либо операции, на сайте можно показывать индикатор загрузки. Это позволит снизить ощущение ожидания и улучшить пользовательский опыт. Также можно добавить микроинтеракцию, которая сообщает о завершении загрузки или операции, чтобы пользователь сразу узнал о результате.
-
Анимированные иконки
Для привлечения внимания и создания интерактивности на сайте могут быть использованы анимированные иконки. Например, иконка сердца, которая изменяет цвет или размер при клике, или иконка корзины, которая анимированно «подпрыгивает» после добавления товара.
-
Выделение элементов
Чтобы пользователи быстрее находили нужные элементы на сайте, можно использовать эффекты выделения. Например, при наведении на ссылку или кнопку, они могут подсвечиваться или менять цвет. Это позволяет пользователям лучше ориентироваться и быстрее находить нужную информацию.
-
Анимация ошибок
Часто на сайте возникают ошибки, например, при отправке формы. Если эти ошибки анимированно подсвечивать или сообщать об них с помощью микроинтеракции (например, показывать всплывающее окно с сообщением), пользователи будут лучше понимать, что произошло не так, и как исправить ошибку.
Микроинтеракции могут значительно повысить вовлеченность пользователей на веб-сайте и улучшить пользовательский опыт. Успешные примеры их использования подтверждают, что мелкие анимации и действия могут привести к значительному увеличению конверсии и привлечению внимания пользователей.
Визуальная идентичность: создание узнаваемого бренда и повышение доверия

Редизайн веб-сайта может оказать значительное влияние на его конверсию. Одним из ключевых факторов успешных редизайнов является создание узнаваемой визуальной идентичности бренда, которая способствует повышению доверия у посетителей.
Визуальная идентичность включает в себя различные элементы дизайна, такие как логотип, цветовая схема, шрифты и графика. Все эти элементы должны отображать ценности и цели бренда, а также быть согласованными между собой. Когда посетитель видит эти элементы на сайте, он сразу же узнает бренд и ассоциирует его с определенными характеристиками и качеством.
Примеры успешных редизайнов, которые привели к повышению конверсии, включают обновление визуальной идентичности. Например, изменив логотип, создав новую цветовую схему или использовав более современные шрифты, бренд может значительно изменить свою визуальную привлекательность и узнаваемость.
- Логотип: логотип является важнейшим элементом визуальной идентичности бренда. Он должен быть простым, запоминающимся и отображать ценности компании.
- Цветовая схема: выбор цветов влияет на восприятие бренда и ассоциации, которые возникают у посетителей. Цвета должны быть согласованы с логотипом и передавать правильное настроение.
- Шрифты: использование уникального шрифта может помочь бренду выделиться из толпы и создать запоминающийся образ.
- Графика: использование качественной графики может улучшить визуальный опыт пользователя и подчеркнуть уникальность бренда.
Обновление визуальной идентичности бренда может повлиять на доверие посетителей к сайту. Когда бренд имеет узнаваемую и согласованную визуальную идентичность, посетители с большей вероятностью будут ощущать, что сайт надежен и профессионален. Изучение успешных примеров редизайна может помочь компаниям понять, какие изменения необходимо внести в свою визуальную идентичность, чтобы повысить конверсию и привлечь больше клиентов.
Примеры успешных кейсов: как редизайн сайта повышает конверсию

Редизайн веб-сайта является существенным аспектом в повышении конверсии. Разработчики и маркетологи, основываясь на анализе данных и трендах, предлагают различные стратегии переработки, которые приводят к успешным результатам.
Ниже приведены несколько примеров успешных кейсов переработки и редизайна сайтов, которые значительно повысили конверсию:
-
Пример 1: Обновление дизайна и улучшение навигации
Одна из ключевых причин низкой конверсии может быть плохая навигация и сложный интерфейс веб-сайта. Переработка и обновление дизайна, с упором на простоту и интуитивную навигацию, помогает улучшить впечатление пользователей и облегчить им достижение целей.
-
Пример 2: Оптимизация мобильной версии сайта
С увеличением количества пользователей, использующих мобильные устройства для доступа к интернету, оптимизация мобильной версии веб-сайта становится критически важной. Переработка и редизайн сайта, с акцентом на мобильную адаптивность, позволяет улучшить пользовательский опыт и повысить конверсию.
-
Пример 3: Улучшение качества контента
Часто недостаточное качество контента на веб-сайте может отпугнуть посетителей, влияя на конверсию. Переработка и обновление контента, добавление информативных и полезных материалов, позволяет привлечь больше пользователей и увеличить количество конверсий.
-
Пример 4: Оптимизация скорости загрузки
Долгая загрузка страниц сайта может оттолкнуть пользователей и снизить конверсию. Редизайн и оптимизация веб-сайта, с фокусом на улучшение скорости загрузки, помогает снизить отказы и увеличить конверсию.
-
Пример 5: Добавление элементов доверия
Пользователи часто сомневаются в безопасности и надежности веб-сайтов. Добавление социальных кнопок, отзывов клиентов или сертификатов безопасности помогает создать у посетителей ощущение доверия, повышая при этом конверсию.
Эти примеры успешных кейсов демонстрируют, что редизайн и обновление веб-сайта могут значительно улучшить конверсию. Но каждый случай требует анализа и выбора наиболее релевантного подхода, исходя из целевой аудитории и особенностей бизнеса.