В современном интернете конкуренция среди веб-сайтов является очень высокой. Чтобы ваш сайт был успешным, необходимо не только привлекать максимальное количество посетителей, но и углублять их взаимодействие с сайтом. Именно поэтому оптимизация пользовательского опыта (User Experience, UX) на вашем сайте является неотъемлемой частью его разработки и продвижения.
Оптимизация пользовательского опыта связана с обеспечением удобства использования интерфейса сайта пользователем. Это означает, что каждый элемент сайта должен быть спроектирован и реализован таким образом, чтобы пользователь чувствовал себя комфортно и легко находил нужную информацию или выполнял необходимые действия.
Одним из ключевых способов оптимизации пользовательского опыта является упрощение навигации сайта. Необходимо создать интуитивно понятную и легкую в использовании структуру меню, чтобы пользователи могли быстро найти нужные им разделы или страницы. Также стоит использовать средства визуального подсказывания, такие как ярлыки, стрелки или анимации, чтобы помочь пользователям ориентироваться на сайте.
Другим важным аспектом оптимизации пользовательского опыта является скорость загрузки сайта. Долгая загрузка страниц может оттолкнуть посетителей и привести к ухудшению конверсии. Для увеличения скорости загрузки сайта следует оптимизировать изображения, использовать кэширование данных, сократить код и использовать сжатие файлов. Также необходимо использовать адаптивный дизайн, чтобы сайт отображался корректно на разных устройствах и экранах.
Сделайте ваш сайт максимально понятным и удобным для посетителей, чтобы они могли быстро и легко выполнять нужные действия. Упростите процесс заполнения форм, добавьте функцию автозаполнения или предложите варианты ответов в форме кнопок или списков. Также стоит обратить внимание на читабельность текста — используйте четкий шрифт и размер текста, чтобы пользователи могли комфортно читать информацию на вашем сайте.
Оптимизация пользовательского опыта (UX) для увеличения конверсии на вашем сайте: 5 эффективных способов

Оптимизация пользовательского опыта (User Experience, UX) является важной задачей при разработке и поддержке веб-сайта. Целью оптимизации UX является повышение конверсии — то есть превращение посетителей сайта в активных пользователей, которые выполняют желаемые действия, такие как покупка товаров или подписка на услуги.
Вот пять эффективных способов оптимизации пользовательского опыта для увеличения конверсии на вашем сайте:
-
Улучшение интерфейса сайта: Предоставление простого и интуитивно понятного интерфейса поможет посетителям быстро находить необходимую информацию и выполнять действия. Убедитесь, что навигация по сайту легкая, кнопки и ссылки хорошо видны и читаемы, а формы для заполнения информации простые и короткие.
-
Ускорение загрузки страницы: Медленная загрузка страницы может отталкивать посетителей и уменьшать конверсию. Оптимизируйте ваш сайт для быстрой загрузки, уменьшая размер изображений и используя кэширование ресурсов. Также обратите внимание на хостинг вашего сайта и его пропускную способность.
-
Оптимизация мобильного опыта: С увеличением числа пользователей мобильных устройств, важно уделить особое внимание мобильной оптимизации вашего сайта. Убедитесь, что ваш сайт адаптивен и хорошо отображается на разных устройствах и разрешениях экрана. Также обратите внимание на удобство навигации и размеры элементов на мобильных устройствах.
-
Тестирование и анализ: Проведение тестирования пользовательского опыта позволяет выявить проблемные места и улучшить их. Используйте инструменты аналитики, чтобы отслеживать поведение пользователей, такие как их перемещение по сайту и взаимодействие с элементами. Это поможет вам делать осознанные решения для оптимизации вашего сайта.
-
Предоставление смыслового и привлекательного контента: Контент является ключевым фактором привлечения и удержания посетителей на вашем сайте. Удостоверьтесь, что ваш контент информативный, привлекательный и соответствующий потребностям вашей целевой аудитории. Разнообразие типов контента, таких как тексты, изображения, видео и инфографика, может улучшить пользовательский опыт.
Используя эти пять способов, вы сможете оптимизировать пользовательский опыт на вашем сайте и увеличить конверсию. Помните, что UX оптимизация является непрерывным процессом, и требует постоянного анализа и улучшений, чтобы удовлетворить потребности и ожидания пользователей.
Повышение конверсии через UX

Оптимизация пользовательского опыта (User Experience, UX) является одной из ключевых стратегий для увеличения конверсии на вашем сайте. Хороший UX способен привлечь и удержать пользователей, а также повысить уровень их вовлеченности и удовлетворенности.
Важным аспектом оптимизации UX является работа над интерфейсом. Чтобы сделать ваш сайт более привлекательным и интуитивно понятным для пользователей, следует обратить внимание на следующие моменты:
- Простой и чистый дизайн: Упрощенный и минималистичный дизайн интерфейса поможет пользователям легче ориентироваться на вашем сайте и сосредоточиться на основном контенте.
- Ясная навигация: Убедитесь, что навигационная система вашего сайта интуитивно понятна и легка в использовании. Выделите основные разделы и добавьте ссылки на важные страницы в меню.
- Улучшенная скорость загрузки: Оптимизация скорости загрузки страниц является важным фактором, который может повлиять на конверсию. Пользователи не ждут долго и могут покинуть сайт, если он загружается слишком медленно.
- Ясное предложение ценности: Показывайте ясно, какие преимущества пользователь получит, используя ваш продукт или услугу. Подчеркните, как ваше предложение отличается от конкурентов.
- Тестирование пользовательского опыта: Проводите тесты, чтобы оценить, насколько эффективными являются ваши улучшения в UX. Используйте такие инструменты, как A/B-тестирование и тепловые карты, чтобы получить ценные данные.
Повышение конверсии через улучшение пользовательского опыта является непрерывным процессом. Следует постоянно отслеживать и анализировать данные, чтобы улучшить эффективность вашего сайта и максимизировать конверсию.
Исследование поведения пользователей

Оптимизация пользовательского опыта (UX) является ключевым фактором для увеличения конверсии на вашем сайте. Для достижения этой цели необходимо провести исследование поведения пользователей и анализировать их взаимодействие с интерфейсом.
1. Сбор данных и понимание потребностей пользователей:
- Используйте аналитические инструменты, чтобы получить информацию о том, как пользователи взаимодействуют с вашим сайтом. Это поможет определить наиболее популярные страницы, пути перемещения пользователей и неудачные моменты.
- Создайте опросы и отзывы для пользователей, чтобы получить обратную связь о их потребностях и ожиданиях от сайта.
2. Анализ результатов:
- Анализируйте собранные данные и выделите основные тенденции и паттерны поведения пользователей. Это поможет вам понять, какие элементы интерфейса привлекают пользователей, а какие отталкивают.
- Используйте инструменты для визуализации данных, чтобы наглядно представить информацию и сделать выводы.
3. Улучшение интерфейса:
- На основе полученных данных оптимизируйте ваш интерфейс, чтобы улучшить пользовательский опыт. Это может включать улучшение навигации, упрощение процессов покупки или добавление функциональности, которая будет полезна для пользователей.
- Тестируйте изменения интерфейса с помощью A/B-тестирования, чтобы оценить их эффективность.
4. Постоянный мониторинг и анализ:
- Установите систему мониторинга, которая будет отслеживать поведение пользователей на вашем сайте. Это позволит вам быстро обнаруживать проблемные моменты и вносить необходимые исправления.
- Анализируйте данные регулярно и сравнивайте показатели до и после внесения изменений для оценки эффективности вашей оптимизации.
5. Обратная связь пользователей:
- Создайте механизм для получения обратной связи от пользователей. Это может быть форма обратной связи, чатовая поддержка или email-адрес для связи.
- Анализируйте полученную обратную связь и используйте ее для улучшения интерфейса и решения проблем пользователей.
Исследование поведения пользователей является важным шагом в процессе оптимизации пользовательского опыта для увеличения конверсии на вашем сайте. Это позволяет понять потребности пользователей, выявить проблемы и внести необходимые изменения, чтобы сделать ваш сайт более удобным и привлекательным.
Анализ и улучшение навигации сайта

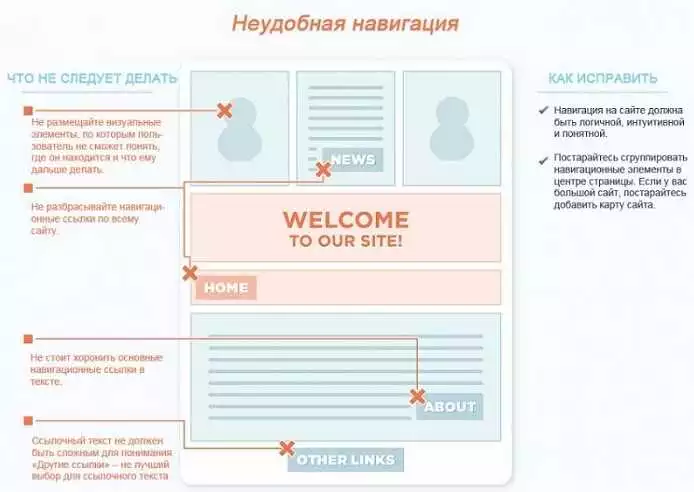
Оптимизация пользовательского опыта (UX) для увеличения конверсии на вашем сайте может включать анализ и улучшение навигации сайта. Навигация — это ключевой элемент пользовательского опыта, который влияет на удобство использования вашего сайта и его эффективность в привлечении и удержании посетителей. Вот 5 эффективных способов анализа и улучшения навигации на вашем сайте:
- Исследуйте поведение пользователей — анализ данных о поведении пользователей на вашем сайте поможет вам понять, как они взаимодействуют с навигацией и какие проблемы они могут испытывать. Используйте аналитические инструменты, такие как Google Analytics, чтобы получить информацию о кликах, просмотрах страниц и пути, которые пользователи проходят на вашем сайте. Это позволит вам выявить слабые места и принять меры для их улучшения.
- Обратите внимание на путь пользователя — путь, который пользователь проходит на вашем сайте, должен быть логичным и понятным. Навигационные элементы, такие как меню, должны быть ясными и легко доступными. Проанализируйте, какие страницы имеют наибольшую отказываемость (после которых пользователи покидают сайт), и убедитесь, что пользователи могут легко перейти к следующему шагу или найти нужную им информацию на каждой странице.
- Используйте структурированные меню — структурированные меню, такие как выпадающие списки, могут помочь организовать информацию и сделать навигацию более эффективной. Подумайте о разделении вашего контента на категории или темы и предоставьте пользователям логическую структуру для навигации по вашему сайту. Убедитесь, что меню являются видимыми и легко доступными на всех страницах.
- Расширьте поиск — поиск на сайте является важным инструментом для пользователей, которые ищут конкретную информацию. Убедитесь, что функция поиска на вашем сайте работает хорошо и может предоставить релевантные результаты. Расширьте возможности поиска, добавив фильтры или опции сортировки, чтобы пользователи могли легко находить то, что им нужно.
- Тестируйте и оптимизируйте — проводите тестирования функционала навигации на вашем сайте, чтобы выявить потенциальные проблемы и улучшить его эффективность. Проводите A/B-тестирование, чтобы сравнить разные варианты навигационных элементов и определить наилучшие практики для вашей целевой аудитории. Регулярно обновляйте и оптимизируйте ваш интерфейс навигации, основываясь на результаты тестов и анализе данных.
Анализ и улучшение навигации сайта являются ключевыми шагами в оптимизации пользовательского опыта для увеличения конверсии на вашем сайте. Постоянно следите за тенденциями и требованиями пользователей, и настройте навигацию таким образом, чтобы она соответствовала их потребностям и предоставляла удобство в использовании. Это позволит повысить конверсию и удовлетворенность пользователей.
Оптимизация скорости загрузки страниц

Оптимизация скорости загрузки страниц является одним из важнейших аспектов оптимизации пользовательского опыта (UX) вашего веб-сайта, а также увеличения конверсии. Быстрая загрузка страниц обеспечивает более удовлетворительный опыт пользователей, уменьшает отказы и повышает среднее время, проведенное на сайте. В свою очередь, это способствует росту конверсии.
Вот несколько эффективных способов оптимизации скорости загрузки страниц вашего сайта:
- Оптимизация размера и формата изображений: Используйте сжатие и оптимизацию изображений, чтобы уменьшить их размер. Современные форматы изображений, такие как WebP или JPEG 2000, могут обеспечить более высокое качество при меньшем размере файла. Также можно использовать ленивую загрузку изображений, чтобы изначально подгружать только те изображения, которые видимы на экране.
- Кэширование: Используйте механизм кэширования, чтобы сохранять копии статических файлов (например, CSS, JavaScript, изображений) на компьютере пользователя. Это позволяет сократить количество запросов к серверу и ускорить время загрузки.
- Минификация и сжатие кода: Удалите избыточные пробелы, переводы строк и комментарии из вашего кода CSS и JavaScript. Также сжатие кода с использованием gzip или других аналогичных методов позволяет уменьшить размер передаваемых данных.
- Удаление ненужных плагинов и скриптов: Избавьтесь от неиспользуемых плагинов и скриптов, которые могут замедлять загрузку страниц. При этом оставьте только необходимые функции, чтобы сократить объем загружаемого контента.
- Оптимизация сервера: Настройте сервер таким образом, чтобы он отдавал страницы быстрее. Используйте CDN (сеть доставки контента) для распределения статических файлов ближе к пользователю.
Реализация вышеуказанных способов поможет значительно улучшить скорость загрузки страниц вашего сайта, что сделает его более удобным для пользователей и поможет увеличить конверсию.
Улучшение UX для повышения конверсии

Оптимизация пользовательского опыта (User Experience, UX) играет ключевую роль в увеличении конверсии на вашем сайте. Удовлетворенный пользователь склонен оставаться дольше и совершать действия, которые вы от него ожидаете. Для достижения этой цели необходимо провести оптимизацию интерфейса и сделать сайт максимально удобным и понятным.
Вот 5 эффективных способов, которые помогут вам улучшить UX на вашем сайте:
- Упростите навигацию
Убедитесь, что навигация по сайту проста и интуитивно понятна. Используйте логическую структуру меню и подменю, чтобы пользователи могли быстро и легко найти нужную информацию. - Улучшите скорость загрузки
Долгая загрузка страницы может отпугнуть посетителей. Оптимизируйте размер изображений, минимизируйте код и используйте кэширование, чтобы ускорить загрузку сайта. - Разместите важную информацию на видных местах
Разместите основные элементы и функции наиболее доступных местах на вашем сайте. Отметьте их с помощью цветов, формы или других визуальных сигналов, чтобы пользователи могли легко найти нужную информацию или выполнить действие. - Сделайте контент читабельным
Убедитесь, что текстовый контент на вашем сайте легко читается. Используйте подходящий шрифт, размер и цвет текста. Разбейте текст на небольшие абзацы, используйте заголовки и списка, чтобы сделать контент более структурированным и понятным. - Предоставьте пользователю ясные инструкции
Чтобы пользователи смогли выполнить желаемые действия, необходимо предоставить им ясные инструкции. Используйте информативные подсказки, подсвечивайте активные элементы интерфейса и предоставляйте пошаговую информацию, чтобы помочь пользователю достичь своих целей.
Результаты оптимизации UX могут быть применены к вашему сайту, чтобы увеличить конверсию и привлечь больше пользователей. Регулярное тестирование и анализ данных помогут вам определить, какие изменения работают лучше всего и как дальше улучшать пользовательский опыт.
Оптимизация форм и ввода данных

Оптимизация форм и ввода данных на вашем сайте является важной частью оптимизации пользовательского опыта (UX) и способствует увеличению конверсии. Правильное оформление форм и удобный процесс ввода информации помогают снизить отток пользователей и повысить уровень удовлетворенности.
Вот 5 эффективных способов оптимизации форм и ввода данных:
- Упрощение форм — стремитесь сделать формы на вашем сайте максимально простыми и понятными для пользователей. Оставьте только необходимые поля и удалите все лишнее. Также сократите количество шагов, которые пользователь должен совершить для заполнения формы.
- Предложение подсказок — добавление подсказок в поля ввода поможет пользователям заполнить форму быстрее и без ошибок. Подсказки могут быть в виде текста рядом с полем или внутри самого поля.
- Валидация данных — проверка данных в реальном времени поможет пользователям исправить ошибки еще до отправки формы. Например, если пользователь ввел некорректный адрес электронной почты, система должна сообщить об этом сразу же, а не после отправки формы.
- Автозаполнение — использование функции автозаполнения может значительно ускорить процесс заполнения форм. Например, предлагайте пользователю автоматически заполнить поля по его прошлым данным или предоставьте список вариантов для выбора.
- Отзывчивый дизайн — убедитесь, что ваша форма хорошо отображается на всех устройствах и экранах. Оптимизируйте форму для мобильных устройств, так как большинство пользователей используют их для доступа к интернету.
Оптимизация форм и ввода данных на вашем сайте играет ключевую роль в повышении пользовательского опыта и увеличении конверсии. Следуйте рекомендациям выше, чтобы сделать процесс заполнения форм простым, быстрым и удобным для ваших пользователей.
Применение эффективного дизайна

Эффективный дизайн важен для оптимизации пользовательского опыта (UX) на вашем сайте и увеличения конверсии. Хорошо спроектированный интерфейс позволяет пользователям легко найти нужную информацию, выполнять действия и оставаться на сайте дольше.
Вот пять способов применения эффективного дизайна, которые помогут улучшить UX и повысить конверсию на вашем сайте:
-
Простой и интуитивно понятный интерфейс. Сделайте свой сайт понятным и легким в использовании. Используйте наглядные значки, лаконичный текст и логическую структуру страницы. Пользователь должен без труда найти нужные функции и информацию.
-
Выделение важных элементов. Используйте визуальные эффекты, чтобы привлечь внимание к ключевым элементам страницы, таким как кнопки «Купить», «Подписаться» или «Заказать». Примените яркие цвета, контрастные шрифты и анимацию, чтобы выделить их среди остального контента.
-
Оптимизация загрузки страницы. Скорость загрузки страницы является важным фактором для удовлетворения пользователей. Оптимизируйте размер изображений, используйте кэширование и минификацию кода, чтобы ускорить загрузку страницы и улучшить пользовательский опыт.
-
Адаптивный дизайн. С учетом роста использования мобильных устройств, важно, чтобы ваш сайт отображался корректно на различных устройствах. Создайте адаптивный дизайн, который подстраивается под размер экрана и обеспечивает удобство использования независимо от устройства пользователя.
-
Удобная навигация. Сделайте навигацию по сайту простой и легкой. Используйте логическую структуру меню, добавьте поиск по сайту, внедрите «хлебные крошки» для помощи пользователям в навигации. Удобная навигация поможет пользователям быстро найти нужную информацию и выполнить необходимые действия.
Применение эффективного дизайна на вашем сайте существенно влияет на конверсию и уровень удовлетворенности пользователей. Следуйте приведенным выше способам, чтобы улучшить UX и достичь большего успеха в достижении ваших целей.
Создание корректной и понятной структуры информации

Для оптимизации пользовательского опыта на вашем сайте и увеличения конверсии важно создать корректную и понятную структуру информации. Грамотное организация интерфейса позволит пользователям легко находить нужную информацию и совершать необходимые действия.
Одним из ключевых моментов в создании структуры информации на сайте является использование списка в виде нумерованного или маркированного списка. Нумерованный список
- используется для представления последовательной информации, например, для инструкций или этапов выполнения задачи. Маркированный список
- применяется для перечисления неупорядоченной информации, такой как особенности продукта или список преимуществ.
Эффективное использование заголовков и подзаголовков также поможет организовать информацию и сделать ее более понятной. Заголовки помогут выделить ключевые секции информации и структурировать контент на странице. Рекомендуется использовать теги для основных заголовков и для подзаголовков.
Важным элементом при организации структуры информации на сайте является использование таблицы