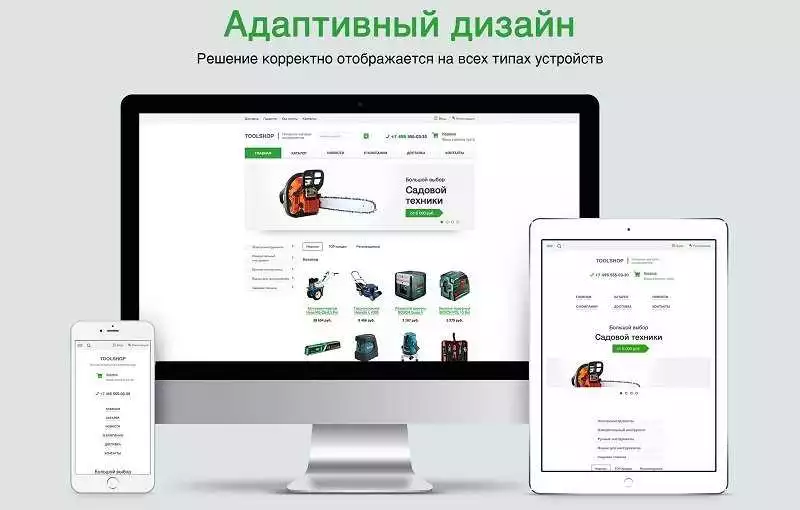
Современный мир интернет-технологий развивается стремительными темпами. Для успешного онлайн-бизнеса крайне важно учитывать изменяющиеся предпочтения и потребности пользователей. Адаптивный дизайн стал неотъемлемой частью создания и продвижения сайтов, позволяя увеличить посещаемость и повысить конверсию.
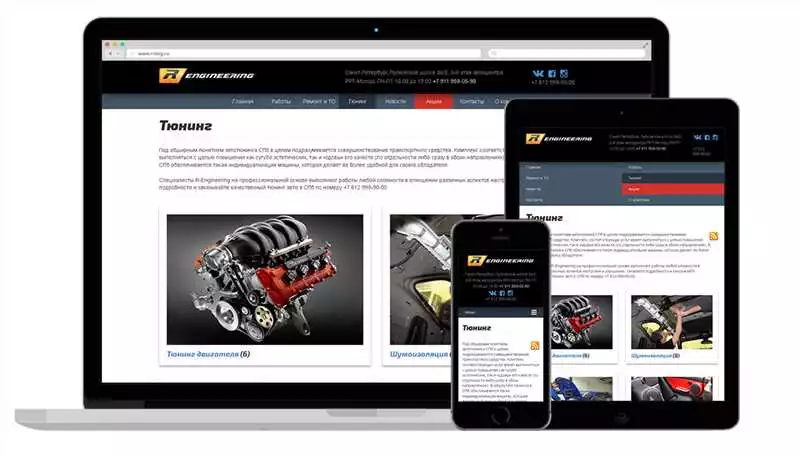
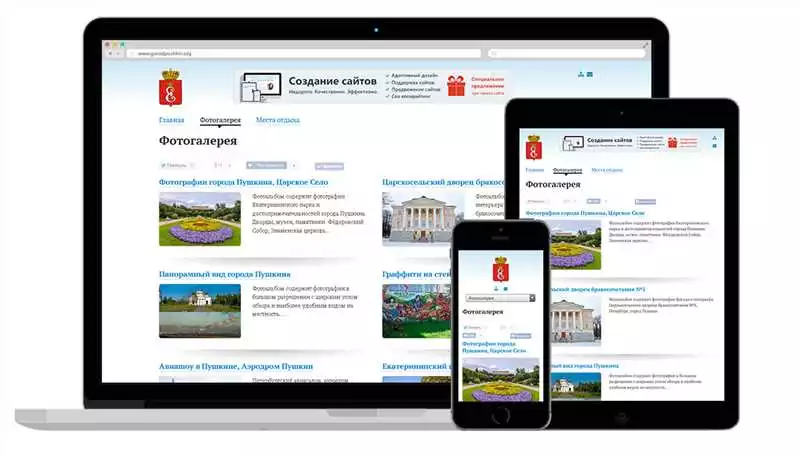
Адаптивный дизайн предлагает непрерывную и непрерывную настройку сайта, позволяя ему оптимизировать отображение и функциональность на разных устройствах. Вместо того, чтобы создавать отдельные версии сайта для компьютеров, планшетов и мобильных устройств, адаптивный дизайн позволяет создавать единую и универсальную версию, которая автоматически адаптируется к разным размерам экрана и разрешениям.
Адаптивный дизайн представляет собой не только техническую функцию, но и инструмент для повышения удобства использования сайта и улучшения пользовательского опыта.
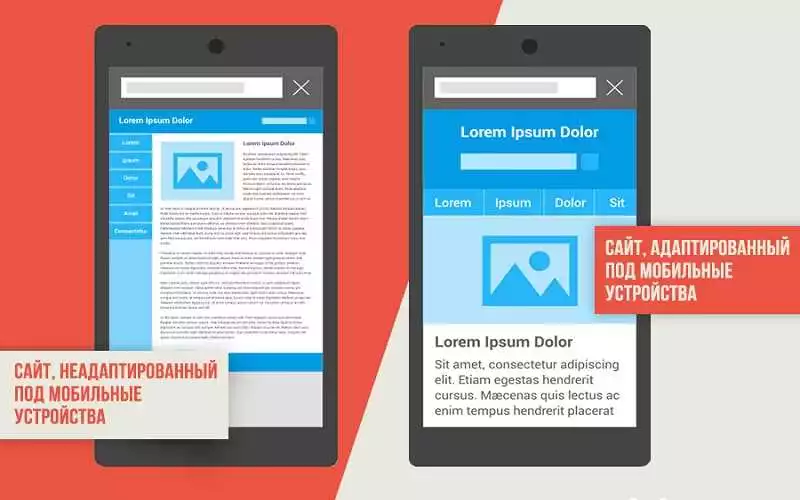
Одно из основных преимуществ адаптивного дизайна состоит в том, что он позволяет расширить аудиторию сайта и добиться большей посещаемости. Сайт, адаптированный под мобильные устройства, может привлечь больше пользователей, поскольку все больше людей предпочитают искать информацию и делать покупки с помощью своих смартфонов и планшетов. Более того, поисковые системы, такие как Google, отдают предпочтение сайтам с адаптивным дизайном при формировании своих результатов поиска, что может значительно повысить видимость вашего сайта.
Кроме того, адаптивный дизайн способствует улучшению конверсии, то есть превращению посетителей вашего сайта в клиентов. Функциональность и удобство использования сайта на мобильных устройствах помогают удержать внимание пользователей и усилить их желание совершить действие, такое как оформление заказа или отправка заявки. Удобная навигация, четкое отображение контента и быстрая загрузка страниц — всё это привлечет и удержит посетителей, стимулируя их к действию.
Преимущества адаптивного дизайна для вашего сайта: Как увеличить посещаемость и конверсию

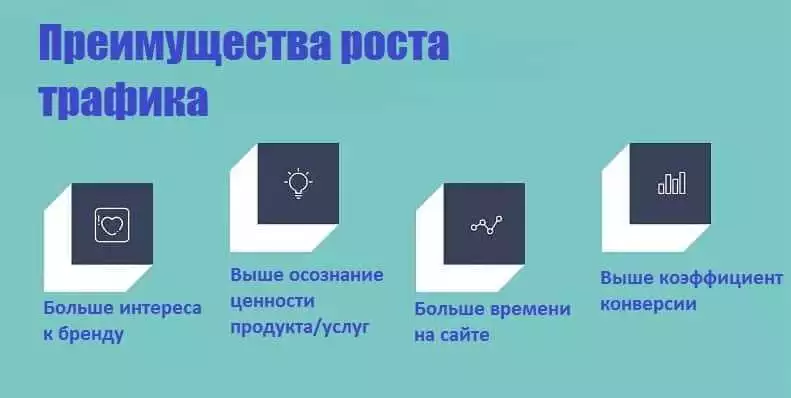
Адаптивный дизайн сайта имеет ряд преимуществ, которые помогают увеличить посещаемость и конверсию. Это особенно важно в наше время, когда большинство пользователей посещает веб-сайты с помощью мобильных устройств.
- Увеличение посещаемости: Адаптивный дизайн позволяет вашему сайту автоматически адаптироваться под различные размеры экранов, что делает его доступным для широкого круга устройств. Это увеличивает вероятность привлечения большего количества посетителей на ваш сайт.
- Улучшение пользовательского опыта: Адаптивный дизайн обеспечивает оптимальное отображение контента на любом устройстве, что делает его более удобным для пользователей. Улучшенный пользовательский опыт способствует повышению взаимодействия и удержанию посетителей на сайте.
- Увеличение конверсии: Благодаря удобству использования и лучшему отображению сайта на устройствах разных размеров, адаптивный дизайн способствует увеличению конверсии. Пользователи, которым удобно пользоваться сайтом, склонны проводить на нем больше времени и вероятнее совершают покупки или подписываются на рассылку.
Инвестирование в адаптивный дизайн вашего сайта является эффективным способом не только увеличить посещаемость, но и повысить конверсию. Адаптивный дизайн обеспечивает пользователей удобным взаимодействием с сайтом на любом устройстве, что является гарантом успешного онлайн-присутствия.
Увеличение трафика и эффективности сайта

Сайт является важным инструментом для любого бизнеса или организации. Для увеличения посещаемости и конверсии сайта необходимо использовать адаптивный дизайн.
Преимущества адаптивного дизайна для вашего сайта:
- Увеличение доступности. С адаптивным дизайном ваш сайт будет отображаться корректно на всех устройствах, будь то компьютеры, планшеты или смартфоны. Это позволяет достичь большего числа пользователей и увеличить трафик на вашем сайте.
- Лучшая оптимизация для поисковых систем. Адаптивный дизайн позволяет улучшить индексацию сайта поисковыми системами, такими как Google. Это может привести к улучшению позиций вашего сайта в результатах поиска и, следовательно, увеличению посещаемости.
- Удобство использования. Адаптивный дизайн позволяет адаптировать контент вашего сайта под различные устройства, что делает его легким в управлении и использовании для ваших посетителей. Это может повысить эффективность вашего сайта и увеличить его конверсию.
Для достижения увеличения трафика и эффективности вашего сайта рекомендуется использовать адаптивный дизайн. Он позволит улучшить доступность, оптимизацию для поисковых систем и удобство использования вашего сайта.
Повышение удобства использования сайта

Удобство использования сайта является одним из главных преимуществ адаптивного дизайна. Такой дизайн позволяет увеличить посещаемость и повысить конверсию сайта.
Преимущества адаптивного дизайна для удобства использования сайта:
- Адаптивность сайта на разных устройствах. Благодаря адаптивному дизайну, сайт легко адаптируется под разные типы устройств, такие как смартфоны, планшеты, ноутбуки и десктопные компьютеры. Это позволяет предоставить удобный и современный интерфейс для всех пользователей.
- Удобная навигация. Адаптивный дизайн позволяет оптимизировать навигацию на сайте для разных экранов. Благодаря этому, пользователи легко смогут найти необходимую информацию и перемещаться по сайту, что улучшает их опыт использования.
- Быстрая загрузка страниц. Адаптивный дизайн позволяет оптимизировать загрузку страницы для разных типов устройств. Это важно для удобства использования сайта, так как пользователи оценивают быструю загрузку и предпочитают сайты, которые открываются быстро.
- Поддержка сенсорного ввода. Адаптивный дизайн позволяет создавать сайты, которые поддерживают сенсорный ввод на мобильных устройствах. Благодаря этому, пользователи могут взаимодействовать с сайтом путем касания и свайпов, что обеспечивает удобство использования.
В итоге, использование адаптивного дизайна для вашего сайта может увеличить посещаемость и повысить конверсию, благодаря повышению удобства использования сайта для пользователей на разных устройствах.
Адаптация к разным устройствам и размерам экранов

Преимущества адаптивного дизайна для вашего сайта заключаются в том, что он позволяет увеличить его посещаемость и конверсию. Адаптивный дизайн позволяет вашему сайту автоматически подстраиваться под различные устройства и размеры экранов, что обеспечивает лучшую отзывчивость и удобство использования для пользователей.
В современном мире разнообразие устройств и размеров экранов значительно увеличилось. Пользователи могут посещать ваш сайт с помощью компьютеров, ноутбуков, смартфонов, планшетов и других устройств. Каждое из этих устройств имеет свои особенности и ограничения, которые должны быть учтены при разработке сайта.
Адаптивный дизайн позволяет вашему сайту автоматически приспосабливаться к разным устройствам и размерам экранов. Это достигается с помощью гибкой разметки и использования CSS-медиазапросов, которые позволяют задавать различные стили и расположение элементов в зависимости от размера экрана.
Когда ваш сайт адаптируется к устройству пользователя, это создает более удобное и приятное впечатление, что привлекает больше посетителей и повышает вероятность их конверсии. Пользователи будут проводить больше времени на вашем сайте, так как он будет выглядеть и функционировать оптимально на любом устройстве.
Преимущества адаптивного дизайна для вашего сайта непосредственно связаны с повышением его посещаемости и конверсии. Когда пользователи получают удовлетворение от посещения вашего сайта на любом устройстве, они охотнее будут взаимодействовать с содержимым и совершать нужные действия, такие как покупка товара, подписка на рассылку или заполнение формы.
Итак, преимущества адаптивного дизайна для вашего сайта очевидны: повышение посещаемости и конверсии. Адаптируйте свой сайт к разным устройствам и размерам экранов, чтобы обеспечить лучшее впечатление для своих пользователей и достичь успеха в онлайн-бизнесе.
Ускорение загрузки страниц

Увеличение посещаемости и конверсии вашего сайта напрямую связано с быстрой загрузкой страниц. Долгая загрузка может отпугнуть пользователей и негативно повлиять на опыт использования сайта. Вот несколько способов ускорить загрузку страниц:
- Оптимизация изображений: Сократите размер изображений без потери качества, используя сжатие или конвертацию в WebP формат. Это поможет ускорить загрузку страниц, особенно на мобильных устройствах с медленным интернетом.
- Кэширование: Используйте кэширование, чтобы сохранить копии страниц и файлов на сервере или на стороне клиента. Это позволит сократить время загрузки страницы для повторных запросов.
- Сжатие кода: Минимизируйте и сжимайте CSS и JavaScript файлы, чтобы уменьшить их размер. Это позволит передавать файлы быстрее и ускорит загрузку страницы.
- Удаление ненужных ресурсов: Избавьтесь от неиспользуемых CSS и JavaScript файлов, а также изображений и других файлов, которые не являются необходимыми для работы страницы. Это позволит сократить объем данных, которые нужно загрузить.
- Использование CDN: Распределенная сеть доставки контента (CDN) позволяет загружать статический контент (такой как изображения, CSS и JavaScript файлы) с серверов, ближайших к пользователю. Это сократит время загрузки страниц за счет минимизации задержек.
- Асинхронная и отложенная загрузка: Загружайте скрипты асинхронно или откладывайте их загрузку до тех пор, пока страница не будет полностью загружена. Это поможет ускорить отображение контента и повысить пользовательский опыт.
Ускорение загрузки страниц имеет свои преимущества для адаптивного дизайна, так как он позволяет быстро и эффективно отображать контент на разных устройствах. Улучшение загрузки страниц способствует увеличению посещаемости и конверсии вашего сайта, привлекая больше пользователей и удерживая их на странице.
Развитие посещаемости и конверсии

Адаптивный дизайн сайта имеет большое значение в увеличении посещаемости и конверсии вашего проекта. Новые технологии и устройства позволяют пользователям получать доступ к информации в любом месте и в любое время. Именно поэтому адаптивный дизайн становится все более важным для успешного развития бизнеса.
Одним из основных преимуществ адаптивного дизайна является его способность автоматически изменяться и приспосабливаться под различные мобильные устройства. Это означает, что ваш сайт будет выглядеть и работать оптимально на смартфонах, планшетах и других мобильных устройствах, что увеличивает удобство пользования и уровень удовлетворенности пользователей.
Увеличение посещаемости вашего сайта возможно благодаря лучшей доступности и видимости в поисковых системах. Адаптивный дизайн позволяет сайту адаптироваться к различным размерам экранов и расширениям браузеров, что влияет на его ранжирование в результатах поиска и привлекает больше потенциальных посетителей.
Конверсия в свою очередь является метрикой, отражающей эффективность вашего сайта в достижении поставленных целей. Адаптивный дизайн способствует увеличению конверсии, так как повышает удобство и доступность сайта для пользователей. Они могут легко найти необходимые им сведения и совершить желаемое действие, будь то покупка товара, заполнение формы или подписка на рассылку.
Важно также отметить, что адаптивный дизайн улучшает взаимодействие с социальными сетями. Пользователи, заходя на ваш сайт через мобильные устройства, имеют возможность легко делиться контентом в социальных сетях, что может привести к еще большему количеству переходов на ваш сайт и увеличению его популярности.
Выбор адаптивного дизайна для вашего сайта поможет увеличить посещаемость и конверсию, что сделает ваш бизнес более успешным и конкурентоспособным в онлайн-среде.
Улучшение пользовательского опыта пользователя
Один из главных преимуществ адаптивного дизайна для вашего сайта — улучшение пользовательского опыта пользователя.
Адаптивный дизайн позволяет вашему сайту автоматически менять свой внешний вид и расположение элементов в зависимости от размеров экрана устройства, на котором отображается сайт. Это позволяет пользователям легче читать контент и взаимодействовать с сайтом, независимо от того, используют ли они компьютер, планшет или смартфон.
Улучшение пользовательского опыта имеет прямое влияние на посещаемость и конверсию вашего сайта. Во-первых, благодаря удобной навигации и читаемому контенту пользователи остаются на сайте дольше и более активно взаимодействуют с вашими предложениями. Таким образом, увеличивается вероятность того, что пользователь совершит целевое действие, например, сделает покупку или оставит контактные данные.
Во-вторых, адаптивный дизайн повышает удовлетворенность пользователей и создает положительное впечатление о вашем сайте и бренде в целом. Пользователи ценят удобство использования и способность сайта адаптироваться под их потребности. Это повышает вероятность того, что они вернутся на сайт в будущем и будут рекомендовать его другим.
Таким образом, адаптивный дизайн вашего сайта имеет множество преимуществ, включая увеличение посещаемости и конверсии. Обеспечивая лучший пользовательский опыт, вы улучшаете взаимодействие пользователей с вашим сайтом, что в конечном итоге приводит к достижению ваших бизнес-целей.
Увеличение времени, проведенного на сайте

Увеличение времени, проведенного на сайте – одна из ключевых задач для повышения его посещаемости и конверсии. Адаптивный дизайн вашего сайта может значительно помочь в достижении этой цели.
Адаптивный дизайн позволяет вашему сайту автоматически изменять свое отображение в зависимости от устройства пользователя. Это означает, что сайт будет выглядеть и функционировать оптимально на всех типах устройств – компьютерах, планшетах и смартфонах. Таким образом, пользователи будут иметь возможность комфортно просматривать и использовать сайт, независимо от того, с какого устройства они к нему обратятся.
Эта особенность адаптивного дизайна может существенно увеличить время, проводимое пользователями на вашем сайте. Ведь если пользователь легко и удобно находит необходимую информацию или выполняет нужные действия, то вероятность того, что он задержится на сайте и продолжит взаимодействие с ним, значительно возрастает.
Лучший способ убедиться в этом – обратиться к статистике. Используя аналитические инструменты, вы сможете узнать, сколько времени посетители проводят на вашем сайте и какое устройство они используют. Если вы обнаружите, что время, проведенное пользователями на сайте, недостаточно, это может указывать на некоторые проблемы в его функциональности или визуальном оформлении. И адаптивный дизайн может помочь решить эти проблемы.
Важно отметить, что для увеличения времени, проведенного на сайте, адаптивный дизайн должен быть совместим с различными браузерами и операционными системами. Таким образом, все пользователи будут иметь одинаково удобный доступ к вашему сайту независимо от своих предпочтений или технических возможностей.
Также, следует уделить внимание структуре сайта. Если информация на сайте организована логично и доступна, пользователи будут проводить на нем больше времени, чтобы ознакомиться со всеми предложениями и сделать осознанный выбор. Рекомендуется использовать четкую и удобную навигацию, описывать товары и услуги подробно и точно, добавлять связанные статьи и новости.
Кроме того, хорошо продуманный и привлекательный дизайн также способствует увеличению времени, проведенного на сайте. Пользователи будут останавливаться на сайтах, которые визуально привлекательны, эстетичны и аккуратны. Используйте качественные изображения, подберите сочетания цветов, создайте уникальные и запоминающиеся шрифты, чтобы привлечь внимание пользователей и оставить положительное впечатление.
В итоге, адаптивный дизайн вашего сайта способен значительно увеличить время, проведенное пользователями на нем. Выполнение всех вышеуказанных рекомендаций поможет создать удобное и привлекательное пространство для взаимодействия с вашим сайтом, что приведет к увеличению посещаемости и конверсии.
Улучшение отзывчивости и взаимодействия с пользователями
Для увеличения посещаемости и конверсии вашего сайта, очень важно обратить внимание на отзывчивость и взаимодействие с пользователями. В этом поможет адаптивный дизайн.
Преимущества адаптивного дизайна для вашего сайта заключаются в том, что он позволяет автоматически подстраиваться под разные устройства, такие как компьютеры, планшеты и смартфоны. Это позволяет пользователям с комфортом просматривать сайт независимо от того, на каком устройстве они находятся.
Один из ключевых плюсов адаптивного дизайна — улучшение отзывчивости сайта. Благодаря этому пользователи получают быструю загрузку страниц, а также максимально удобное и плавное взаимодействие с сайтом.
Адаптивный дизайн также улучшает взаимодействие с пользователями. Он позволяет создавать удобные и интуитивно понятные навигационные панели, простые и понятные формы обратной связи, а также дает возможность быстро и легко находить нужную информацию на сайте.
Для достижения этих целей, можно использовать следующие средства:
- Организовать грамотную структуру сайта
- Использовать четкую и понятную навигацию
- Сделать формы обратной связи простыми в заполнении
- Создать четкую, информативную и легко доступную справочную информацию
Все эти меры позволят улучшить отзывчивость и взаимодействие с пользователями вашего сайта, что в свою очередь приведет к увеличению посещаемости и конверсии.