Адаптивный дизайн является неотъемлемой частью современной веб-разработки. При создании сайтов, которые должны выглядеть и функционировать хорошо на разных устройствах, необходимо использовать гибкий и адаптивный дизайн.
Ниже приведены 10 рекомендаций и советов, которые помогут вам создать эффективный адаптивный дизайн для мобильных устройств и обеспечить лучший пользовательский опыт.
1. Планируйте с учетом мобильного опыта. При разработке сайта с учетом адаптивного дизайна, необходимо учесть особенности мобильного опыта пользователя. Поэтому следует акцентировать внимание на гибком макете, улучшении скорости загрузки и удобстве использования на мобильных устройствах.
2. Действуйте в соответствии с принципами «Mobile First». Переходите к созданию дизайна с мобильных устройств. Определите основные элементы для мобильной версии, а затем добавьте дополнительные элементы для настольной версии. Это позволит создать более гармоничный и гибкий дизайн.
3. Используйте гибкую сетку. Гибкая сетка позволяет создавать адаптивный дизайн, который будет выглядеть хорошо на разных экранах. Используйте относительные единицы измерения, такие как проценты или em, для определения размеров и расположения элементов.
4. Избегайте заполнения экранов. Не перегружайте экран информацией и элементами. Оставьте достаточно свободного пространства, чтобы пользователь мог комфортно взаимодействовать с контентом на маленьких экранах.
5. Упростите навигацию. Сосредоточьтесь на создании простой и интуитивно понятной навигации для мобильной версии. Используйте иконки и выпадающие меню для улучшения удобства использования.
6. Используйте ретиновую графику. Используйте графику высокого разрешения (ретиновую графику) для обеспечения четкости и четкости изображений на устройствах с высокой плотностью пикселей.
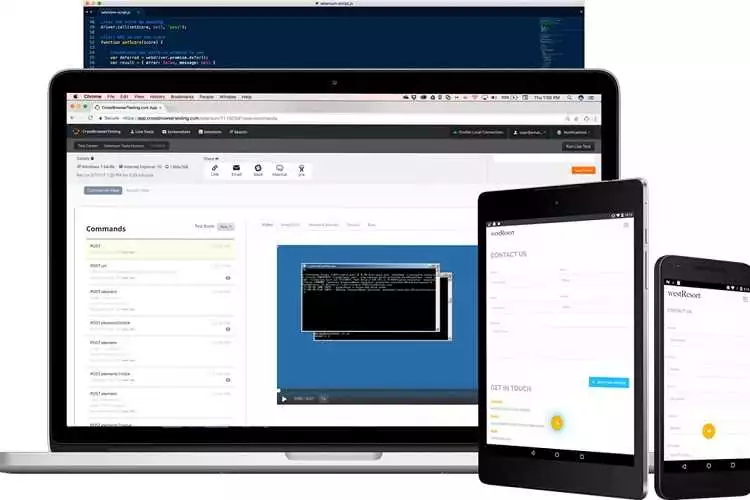
7. Проверьте UX. Тщательно протестируйте пользовательский опыт на разных устройствах и разрешениях экрана. Убедитесь, что ваш сайт хорошо работает и выглядит на всех платформах.
8. Включите анимацию и интерактивность. Добавьте небольшие анимации и элементы интерактивности, чтобы задействовать и заинтересовать пользователей. Однако не перегружайте сайт большим количеством анимации и движущихся объектов.
9. Учтите скорость загрузки. Оптимизируйте изображения и код вашего сайта, чтобы ускорить его загрузку на мобильных устройствах. Учтите, что на мобильных устройствах интернет-соединение может быть медленным.
10. Не забывайте об обратной связи. Дайте пользователям возможность оставить отзыв и связаться с вами. Обратная связь поможет вам улучшить ваш сайт и повысить удовлетворенность пользователей.
Следование этим советам поможет вам создать эффективный адаптивный дизайн, который будет отлично работать на мобильных устройствах и обеспечивать лучший пользовательский опыт. Сосредоточьтесь на гибкости, удобстве использования и скорости загрузки, и ваш сайт будет идеально соответствовать потребностям современных пользователей.
Советов по созданию эффективного адаптивного дизайна

Создание эффективного адаптивного дизайна является важным аспектом создания успешного мобильного опыта. Вот десять советов, которые помогут вам создать гибкий и резиновый дизайн:
- Планируйте заранее. Перед тем, как приступить к разработке, определитесь с основными требованиями и функционалом вашего сайта или приложения для мобильных устройств. Это поможет вам правильно спланировать и создать адаптивный дизайн.
- Используйте резиновую сетку. Резиновая сетка позволяет вашему дизайну приспосабливаться к различным размерам экранов. Это достигается путем использования процентных значений вместо фиксированных пикселей для распределения элементов дизайна.
- Уделите внимание навигации. Навигация должна быть интуитивной и легкой в использовании на всех устройствах. Разместите основные элементы навигации на видном месте и обеспечьте удобное переключение между разделами.
- Используйте медиавыражения. Медиавыражения позволяют применять различные стили к различным размерам экранов. Используйте их для изменения размеров и расположения элементов в зависимости от экрана.
- Используйте векторную графику. Использование векторных изображений позволяет вашему дизайну масштабироваться без потери качества. Это особенно важно на устройствах с высоким разрешением экрана.
- Тестируйте на различных устройствах. Проверьте, как ваш дизайн отображается на различных устройствах и разрешениях экрана. Убедитесь, что все элементы дизайна хорошо видны и легко взаимодействуются.
- Учитывайте скорость загрузки. Оптимизируйте ваш дизайн для быстрой загрузки на мобильных устройствах. Избегайте излишнего использования графики и минимизируйте размеры файлов.
- Создавайте читаемый контент. Обратите внимание на читабельность текста на различных размерах экрана. Используйте достаточный размер шрифта и обеспечьте достаточный контраст между текстом и фоном.
- Используйте адаптивные изображения. Используйте тег
<img srcset="">для указания альтернативных изображений в зависимости от размера экрана. Это поможет оптимизировать загрузку изображений на мобильных устройствах. - Обеспечьте легкое взаимодействие. Убедитесь, что ваш дизайн позволяет пользователям легко взаимодействовать с элементами на мобильных устройствах. Используйте большие кнопки и жесты, чтобы упростить навигацию и взаимодействие.
Следуя этим советам и рекомендациям, вы сможете создать эффективный адаптивный дизайн, который обеспечит приятный мобильный опыт для ваших пользователей.
Подстраивайтеся под различные устройства

Один из ключевых аспектов при создании резинового и адаптивного дизайна — это возможность вашего веб-сайта или приложения гибко подстраиваться и работать на различных устройствах. Это позволяет достигнуть эффективного мобильного опыта для пользователей и улучшить их взаимодействие с вашим контентом.
Вот несколько советов и подсказок для успешной разработки адаптивного дизайна:
- Используйте гибкие единицы измерения: при разработке адаптивного дизайна рекомендуется использовать относительные единицы измерения, такие как проценты или em, вместо фиксированных пикселей. Это позволит вашему контенту подстраиваться под размер экрана устройства.
- Проверьте свой дизайн на различных устройствах: перед выпуском вашего веб-сайта или приложения убедитесь, что оно выглядит и работает должным образом на различных устройствах, включая смартфоны, планшеты и настольные компьютеры. Тестирование на реальных устройствах является лучшей практикой.
- Оптимизируйте изображения: изображения часто являются одним из главных причин медленной загрузки веб-сайта или приложения на мобильном устройстве. Поэтому важно оптимизировать изображения для мобильных устройств, чтобы ускорить загрузку страницы и снизить использование интернет-трафика.
- Обеспечьте хорошую читаемость: текстовый контент должен быть легкочитаемым на всех устройствах, включая маленькие экраны смартфонов. Используйте подходящий размер шрифта, достаточное расстояние между строками и правильную цветовую схему, чтобы обеспечить комфортное чтение для пользователей.
- Сверстаны таблицы: убедитесь, что ваши таблицы отображаются корректно и легко читаемы на всех устройствах. Для маленьких экранов можно использовать горизонтальное прокручивание или скрытие некоторых столбцов, чтобы сохранить удобство использования.
Следуя этим советам и рекомендациям, вы сможете создать эффективный адаптивный дизайн, который будет работать как на настольных компьютерах, так и на мобильных устройствах, обеспечивая удобный опыт для пользователей.
Используйте медиа-запросы для изменения стилей в зависимости от экрана

Одним из ключевых элементов резинового и адаптивного дизайна являются медиа-запросы. Медиа-запросы позволяют изменять стили в зависимости от характеристик экрана, на котором отображается веб-сайт или приложение. Использование медиа-запросов позволяет улучшить пользовательский опыт и обеспечить оптимальный просмотр контента на различных устройствах и разрешениях экрана.
Вот несколько советов по использованию медиа-запросов для создания эффективного адаптивного дизайна:
- Определите точки остановки — определите различные разрешения экрана и создайте медиа-запросы для каждого из них. Это поможет вам адаптировать стили для разных устройств и разрешений экрана.
- Используйте подсказки об устройстве — в медиа-запросах можно использовать подсказки об устройстве, чтобы более точно определить его тип и характеристики. Например, вы можете создать разные стили для смартфонов, планшетов и настольных компьютеров.
- Будьте гибкими — при разработке медиа-запросов учтите, что экраны устройств могут иметь различные разрешения и ориентации. Постарайтесь сделать стили гибкими, чтобы они хорошо смотрелись на разных экранах.
- Изучите типы медиа-запросов — существуют разные типы медиа-запросов, такие как min-width, max-width, orientation и т. д. Изучите их особенности и выберите наиболее подходящие для вашего проекта.
Использование медиа-запросов является неотъемлемой частью разработки эффективного адаптивного дизайна. С их помощью вы сможете создать веб-сайт или приложение, которые будут отлично выглядеть на любом устройстве с любым разрешением экрана.
Проверяйте отображение на различных устройствах перед запуском

Создание гибкого и адаптивного дизайна для мобильных устройств является ключевым аспектом успешной разработки. Однако, просто следование рекомендациям и советам по адаптивному дизайну не гарантирует, что ваш сайт будет выглядеть и функционировать оптимально на всех устройствах.
Поэтому очень важно проверять отображение вашего сайта на различных устройствах перед его запуском. Это позволит вам убедиться, что ваш сайт выглядит привлекательно и корректно на разных экранах и разрешениях.
Вот несколько полезных советов для проведения тестирования на разных устройствах:
- Используйте различные модели мобильных телефонов и планшетов для тестирования. Устройства с разными операционными системами и разрешениями экранов могут отображать ваш сайт по-разному.
- Проверьте отображение сайта в разных ориентациях — горизонтальной и вертикальной. Некоторые элементы могут быть скрыты или неправильно отображаться при изменении ориентации устройства.
- Убедитесь, что все интерактивные элементы, такие как кнопки и ссылки, хорошо видны и доступны на всех устройствах. Избегайте перекрытия элементов или их слишком маленького размера для удобного нажатия пальцем.
- Проверьте, как ваш сайт отображается на больших экранах, таких как настольные компьютеры или ноутбуки. Иногда элементы дизайна, которые хорошо выглядят на мобильных устройствах, могут выглядеть неудачно на больших экранах.
- Оцените скорость загрузки вашего сайта на разных устройствах. Если сайт загружается медленно на мобильных устройствах, пользователи могут уйти в поисках более быстрой альтернативы.
Тестирование отображения вашего сайта на различных устройствах поможет вам обнаружить и устранить возможные проблемы, а также улучшить визуальный опыт пользователей. В итоге, ваш адаптивный дизайн будет работать эффективно на всех устройствах и привлекать больше посетителей.
Применяйте гибкую сетку
Разработка гибкого и адаптивного дизайна имеет большое значение для создания эффективного мобильного опыта. Одним из главных советов для достижения этой цели является использование гибкой сетки.
Гибкая сетка, также известная как резиновая сетка, позволяет контенту адаптироваться к различным разрешениям экранов и устройствам. Это позволяет дизайнерам сохранять достаточное количество информации на экране при любом размере экрана.
Вот несколько подсказок по применению гибкой сетки:
- Используйте процентные значения для ширины и отступов элементов, вместо фиксированных пиксельных значений.
- Избегайте использования абсолютных единиц измерения, таких как пиксели или пункты, для определения размеров элементов.
- Определите гибкую сетку с помощью относительных единиц измерения, таких как проценты или em, чтобы она могла адаптироваться к различным размерам экрана.
- Разделите вашу страницу на колонки, используя таблицы, чтобы создать гибкую сетку.
- Используйте медиа-запросы, чтобы адаптировать сетку и шрифты к различным разрешениям и устройствам.
- Убедитесь, что ваша сетка хорошо масштабируется и выглядит привлекательно на различных устройствах, включая мобильные телефоны, планшеты и настольные компьютеры.
Применение гибкой сетки — это одна из основных составляющих успешного адаптивного дизайна. Этот подход позволяет вашим пользователям получить оптимальный мобильный опыт, независимо от размера их экрана.
Используйте процентные значения для размеров блоков и шрифтов

Один из важных советов при создании эффективного адаптивного дизайна — использовать процентные значения для размеров блоков и шрифтов. Это позволит создать гибкий и резиновый макет, который легко адаптируется под разные размеры экранов и устройств.
Использование процентных значений для размеров блоков позволяет им автоматически менять свои размеры в зависимости от ширины экрана. Таким образом, ваш сайт будет выглядеть одинаково хорошо на большом мониторе и на мобильном устройстве.
Аналогично, применение процентных значений для размеров шрифтов позволяет тексту адаптироваться к разным размерам экранов без потери читаемости. Это особенно важно для мобильного опыта, где маленький шрифт может быть трудно прочитать.
Используя процентные значения для размеров блоков и шрифтов, вы сможете создать эффективный адаптивный дизайн, который будет комфортным для пользователей разных устройств и экранов.