Веб-дизайн играет ключевую роль в успехе любого сайта. Однако, некачественный дизайн может нанести губительный удар по его эффективности и популярности. Существует несколько основных ошибок, которые могут сделать ваш сайт неузнаваемым и непригодным для использования.
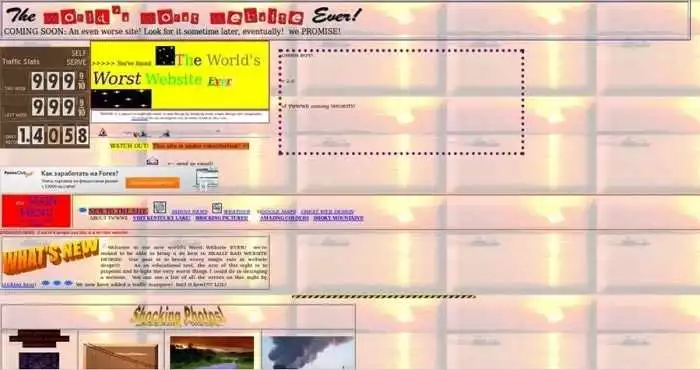
В первую очередь, необходимо понимать, что дизайн сайта должен быть четким и понятным для пользователей. Одна из основных ошибок веб-дизайна — избыток информации на главной странице. Слишком много текста и изображений может сбивать пользователя с толку и затруднять ему поиск необходимой информации.
Другой распространенной ошибкой является неправильное использование цветовой гаммы. Слишком яркий или несочетающийся цвет может оттолкнуть посетителя сайта и сделать его неприятным для глаз. Кроме того, некачественное использование шрифтов также может нанести смертельный удар по дизайну вашего сайта.
Третья ошибка, которую стоит избегать — сложная навигация. Посетитель должен легко и быстро ориентироваться на вашем сайте, иначе он может потерять интерес и перейти на другой ресурс. Избегайте слишком многоуровневых меню и запутанных ссылок, а также обязательно предусмотрите поиск, чтобы пользователи могли быстро найти нужную информацию.
Очередная смертельная ошибка веб-дизайна — медленная загрузка страницы. В наше время люди привыкли к быстрому доступу к информации, и если ваш сайт долго грузится, это может вызвать раздражение и недоверие. Важно оптимизировать ресурс таким образом, чтобы страницы открывались максимально быстро.
И, наконец, последняя ошибка веб-дизайна — отсутствие мобильной адаптации. В современном мире все больше пользователей заходят на сайты с мобильных устройств, и если ваш ресурс не адаптирован под разные экраны, то высока вероятность потери трафика и посетителей.
Смертельные ошибки веб-дизайна, которые могут уничтожить ваш сайт

Веб-дизайн является одним из основных компонентов успешного онлайн-присутствия. Однако, несмотря на это, существует ряд смертельных ошибок, которые могут нанести удар по вашему сайту и привести к его потенциальной гибели. В этой статье мы рассмотрим пять основных смертельных ошибок веб-дизайна, которые следует избегать.
- Отсутствие адаптивности
- Плохая навигация
- Ухудшение скорости загрузки
- Избыточность контента
- Недружественный дизайн
Из-за быстро развивающихся технологий и множества устройств, с которых пользователи могут посещать ваш сайт, отсутствие адаптивности может убить ваши шансы на успех. Если ваш сайт не отображается корректно на мобильных устройствах или планшетах, пользователи скорее всего покинут его и перейдут к конкурентам.
Навигация является ключевым элементом любого сайта. Если у вас неразборчивая или запутанная навигация, пользователи не смогут быстро и легко найти нужную информацию. Это лишит их мотивации оставаться на вашем сайте и заставит искать альтернативные варианты.
Медленная загрузка страниц — это одна из главных причин, по которой пользователи покидают сайт. Если ваш сайт загружается слишком долго, пользователи могут потерять интерес и перейти к другим ресурсам. Убедитесь, что ваш сайт оптимизирован и имеет быструю скорость загрузки.
Чрезмерное количество контента на странице может быть отталкивающим для пользователей. Они не хотят читать длинные блоки текста или прокручивать бесконечные страницы. Будьте лаконичными и предоставляйте только самую важную информацию.
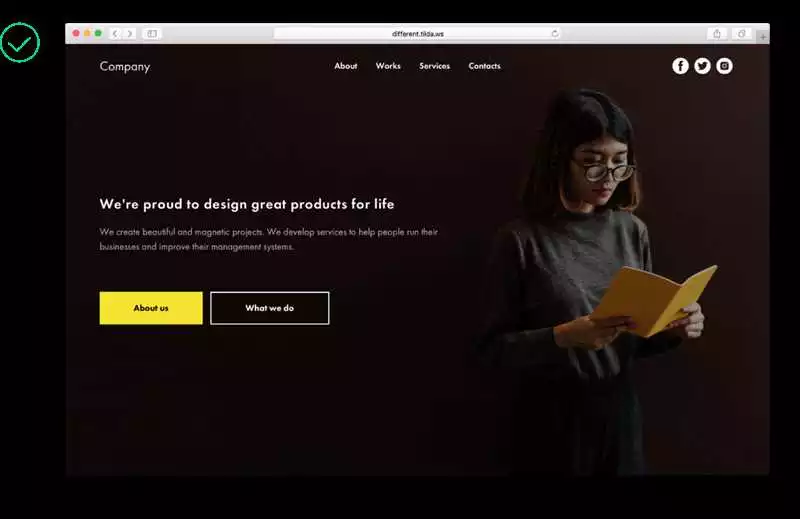
Если ваш сайт имеет плохой дизайн или неудобный пользовательский интерфейс, пользователи скорее всего покинут его и не вернутся. Убедитесь, что ваш сайт имеет чистый, современный дизайн и легкую навигацию, которые будут привлекать и удерживать пользователей.
Избегайте этих пяти смертельных ошибок веб-дизайна, чтобы не убить свой сайт и обеспечить ему успех. Помните, что пользователи ценят загрузку быстрых, удобных и привлекательных сайтов с хорошей навигацией.
Использование сложных и запутанных навигационных элементов

Одной из основных смертельных ошибок веб-дизайна может стать использование сложных и запутанных навигационных элементов. Неправильно спроектированная и плохо структурированная навигация может нанести серьезный удар по удобству использования сайта, а в некоторых случаях даже убить его.
Когда пользователь посещает сайт, он ожидает легко и быстро найти то, что ему нужно. Если навигация сайта не интуитивна и требует от пользователя излишних усилий для поиска информации, это может стать причиной его недовольства и ухода на конкурирующий ресурс.
Частой ошибкой является использование сложных и запутанных меню или элементов навигации. Например, слишком многоуровневые или непонятно организованные выпадающие меню могут запутать пользователя и затруднить ему поиск нужной информации. Использование большого количества ссылок в навигационной панели без ясной структуры также может вызвать путаницу.
Оптимальным вариантом для навигационных элементов является простота и понятность. Меню должно быть легким в использовании и иметь ясную структуру, чтобы пользователь мог быстро и без проблем находить нужную информацию. Хорошим решением может стать использование списка ссылок с понятными названиями и логической иерархией.
Также стоит помнить, что навигационные элементы должны быть четко видимыми на каждой странице сайта. Если пользователь не может сразу обнаружить навигацию на странице, это может вызвать его раздражение и потерю интереса к сайту.
В итоге, использование сложных и запутанных навигационных элементов может повлечь серьезные последствия для вашего сайта. Ошибки веб-дизайна могут стать причиной его смерти, поэтому особое внимание следует уделить правильной организации и простоте использования навигационных элементов.
Многоуровневые выпадающие меню и сложные линии перехода

Одной из губительных ошибок веб-дизайна, которая может нанести смертельный удар вашему сайту, является использование многоуровневых выпадающих меню и сложных линий перехода.
Многоуровневые выпадающие меню могут быть привлекательными на первый взгляд, однако они приводят к неприятным последствиям и проблемам для пользователей сайта. Каждый уровень меню увеличивает сложность навигации и усложняет поиск нужной информации. Пользователи могут запутаться и потеряться, что приведет к негативному опыту использования сайта.
Сложные линии перехода также являются одной из губительных ошибок веб-дизайна. Когда пользователь переходит от одной страницы к другой, ему необходимо понимать, какие действия ему нужно предпринять, чтобы вернуться на предыдущую страницу или перейти к другому разделу. Сложные линии перехода усложняют этот процесс и могут вызвать путаницу и раздражение у пользователей.
Для создания хорошего пользовательского опыта и предотвращения убийственных ошибок веб-дизайна, рекомендуется использовать простые и понятные меню, с минимальным количеством уровней. Также стоит избегать сложных линий перехода и предоставлять пользователям простой и интуитивно понятный способ навигации по сайту.
Неясные названия пунктов меню и кнопок

Одна из губительных ошибок веб-дизайна, которая может убить ваш сайт, заключается в использовании неясных названий пунктов меню и кнопок. Когда посетители заходят на ваш сайт, они хотят быстро и легко найти нужную им информацию или совершить определенное действие. Если названия пунктов меню и кнопок неясны или малоинформативны, это может привести к путанице и отвлечению посетителей, а также они могут потерять интерес и покинуть сайт.
Основная задача веб-дизайнера — предоставить посетителям сайта интуитивно понятный и легко навигируемый интерфейс. Для этого необходимо использовать понятные и информативные названия пунктов меню и кнопок. Названия должны четко и ясно отражать содержание страницы или выполняемые действия.
Для лучшего понимания, приведем несколько примеров ошибок в названиях пунктов меню и кнопок:
- Пункты меню без конкретных названий: Использование общих названий, таких как «Услуги» или «Продукты», не дает посетителям понять, что именно они могут найти на этих страницах. Лучше использовать более конкретные названия, например, «Веб-дизайн», «Разработка мобильных приложений» и так далее.
- Неинформативные названия кнопок: Использование названий кнопок вроде «OK» или «Далее» не является информативным и не помогает пользователям понять, какое действие они совершат, нажимая на эти кнопки. Лучше использовать более понятные названия, такие как «Отправить», «Купить» или «Подробнее».
- Длинные и запутанные названия: Использование слишком длинных и запутанных названий пунктов меню и кнопок может вызывать затруднения у посетителей при их чтении и понимании. Лучше использовать краткие и ясные названия, которые легко запоминаются и понимаются.
Таблица ниже показывает примеры ошибок в названиях пунктов меню и кнопок и предлагает более правильные варианты:
| Ошибочное название | Правильное название |
|---|---|
| Разное | Наши услуги |
| Кнопка 1 | Отправить запрос |
| Кнопка 2 | Купить сейчас |
| Услуги по разработке | Разработка веб-сайтов |
Использование понятных и информативных названий пунктов меню и кнопок поможет вашим посетителям быстро ориентироваться на сайте и достичь желаемых результатов. Не забывайте проверять и протестировать интерфейс вашего сайта на понятность и удобство использования, чтобы убедиться, что названия пунктов меню и кнопок ясны для всех категорий пользователей.
Отсутствие поиска по сайту и неполное отображение структуры

При создании веб-дизайна сайта нельзя забывать о важности удобства его использования для посетителей. Одной из смертельных ошибок веб-дизайна может стать отсутствие поиска по сайту, что может нанести серьезный ущерб его функциональности.
Когда пользователю не удается быстро найти нужную информацию на сайте, он может потерять интерес и уйти на конкурирующий ресурс. Наличие поиска на сайте облегчает навигацию и помогает быстро найти нужную информацию. Это особенно важно для сайтов с большим объемом контента, таких как интернет-магазины, блоги или сайты новостей.
Кроме того, не менее губительным для сайта может стать неполное отображение его структуры. Посетитель должен четко понимать, какие разделы и страницы доступны на сайте, чтобы без труда перемещаться по его контенту. Отсутствие структуры лишает посетителя возможности ориентироваться на сайте и может создать путаницу.
Для того чтобы избежать этих ошибок, рекомендуется включить на сайт поле поиска, которое должно быть хорошо видимым и удобным в использовании. Также следует создать понятную и логичную структуру сайта, представить ее в виде меню, возможно, с использованием подразделов и вкладок.
В идеале, структура сайта должна быть представлена в виде древовидной структуры, где основные разделы раскрываются в подразделы и дальше до отдельных страниц. Для удобства посетителя можно использовать нумерованные или маркированные списки, а также таблицы для представления информации.
Если у вас есть сайт или вы планируете создание нового, обязательно убедитесь, что на вашем сайте присутствует поиск и структура хорошо отображена. Это поможет вам удержать посетителей и сделать их визит на ваш сайт приятным и продуктивным.
Неправильная цветовая схема и плохая читаемость
Одной из губительных ошибок веб-дизайна, которая может нанести основной удар по вашему сайту — это неправильная цветовая схема и плохая читаемость текста. Визуальное оформление играет важную роль в создании положительного впечатления пользователей, и неправильный выбор цветов может убить пользовательский опыт.
Какие же смертельные ошибки можно совершить в этой области веб-дизайна?
- Слишком яркая или кричащая палитра.
- Недостаточно контрастности между текстом и фоном.
- Использование нечетких или нечитаемых шрифтов.
- Одинаковый цвет для всех ссылок или отсутствие изменений для посещенных ссылок.
- Отсутствие структурирования контента с помощью цветов.
Когда пользователь видит сайт с яркой и неприятной для глаз палитрой, его первая реакция — покинуть страницу. Недостаток контрастности между текстом и фоном может привести к тому, что текст станет плохо читаемым. Использование нечетких или нечитаемых шрифтов снижает удобство чтения, а это может оттолкнуть пользователя от вашего сайта.
Одна из распространенных ошибок — отсутствие изменений в цвете ссылок, которые пользователь уже посетил. Это может стать причиной путаницы и затруднить навигацию по сайту. Кроме того, отсутствие структурирования контента с помощью цветов делает страницы менее наглядными и не привлекает внимание пользователей.
С цветовой схемой следует работать тщательно, обращая внимание на контрастность цветов, учитывая цветовую терминологию и принципы цветового восприятия. Также важно уделить внимание читаемости текста, выбрав подходящие шрифты и размеры для разных элементов.
Веб-дизайн должен быть привлекательным и функциональным одновременно. Правильный выбор цветовой схемы и обеспечение хорошей читаемости текста — ключевые аспекты, которые помогут вашему сайту выделиться и привлечь посетителей.
Использование ярких и непривычных для чтения цветов

Одной из губительных ошибок, которую можно нанести своему сайту, является использование ярких и непривычных для чтения цветов. Цветовая схема сайта является одним из основных элементов веб-дизайна, и неправильный выбор цветов может нанести удар смертельный для вашего сайта.
Яркие и нестандартные цвета могут усложнить восприятие информации на сайте. Если цвета слишком яркие или контрастные, они могут вызывать у пользователей дискомфорт и лишать их возможности комфортно читать содержимое страницы.
Помимо этого, неправильно подобранные цвета могут снизить читаемость текста и затруднить навигацию по сайту. Если цвет фона и текста на странице плохо контрастируют друг с другом, пользователи могут испытывать трудности при чтении и искать информацию на других ресурсах.
Используйте понятные и привычные цвета для основного текста и фонового изображения на своем сайте. Рекомендуется использовать нейтральные оттенки для фона и темные цвета для текста, чтобы обеспечить максимальную читабельность и удобство при просмотре содержимого.
Убедитесь, что цветовая схема вашего сайта соответствует общей целевой аудитории и целям вашего проекта. Исследуйте психологию цвета и учитывайте ее при выборе цветовой палитры для вашего сайта.