В современном мире компании все больше осознают важность эффективного онлайн-присутствия. Они стремятся создать современные и модные веб-сайты, которые помогут привлечь внимание своей аудитории и повысить свою конкурентоспособность. При выборе студии разработки веб-дизайна важно учесть последние тренды и новшества в этой сфере.
Один из главных трендов в современном веб-дизайне — это отзывчивый дизайн (responsive design), который позволяет адаптировать веб-сайт под различные устройства и экраны. С учетом того, что все больше людей используют мобильные устройства для доступа к интернету, необходимо обеспечить оптимальное отображение веб-сайта на смартфонах и планшетах.
Второй тренд, который следует учесть при выборе студии разработки веб-дизайна, — это минимализм и простота в дизайне. Современные пользователи ценят удобство и интуитивно понятный интерфейс. Поэтому веб-сайты, которые обладают простым и структурированным дизайном, находят большую популярность.
Третий важный тренд в веб-дизайне — это использование видео и анимации. Видео и анимация могут захватить внимание посетителей и сделать веб-сайт более интересным. Это может быть как фоновое видео, так и анимированные элементы, которые подчеркивают основные преимущества и уникальность компании или продукта.
В итоге, при выборе студии разработки веб-дизайна, важно учесть текущие тренды: отзывчивый дизайн, минимализм и простоту в дизайне, использование видео и анимации. Эти тренды помогут вашему веб-сайту оставаться современным и привлекательным для вашей аудитории.
Современные тренды в веб-дизайне: главное, что нужно знать при выборе студии разработки

При выборе студии разработки для создания вашего веб-сайта или приложения, важно учесть современные тренды в веб-дизайне. Такие тренды помогут вашему проекту выделяться на фоне конкурентов и быть актуальным для пользователей.
На сегодняшний день существует множество модных и современных технических возможностей, которые могут быть использованы для создания уникального дизайна вашего веб-сайта. От структуры и навигации до цветовых схем и типографики — все должно быть продумано и соответствовать требованиям целевой аудитории.
- Респонсивный дизайн: Это один из основных трендов в веб-дизайне. Сайты должны быть адаптивными и отображаться корректно на разных устройствах — от настольных компьютеров до смартфонов и планшетов. Это важно для удобства пользователей и улучшения пользовательского опыта.
- Интерактивность: Веб-дизайн должен быть интерактивным, позволяя пользователям взаимодействовать с контентом. Модальные окна, анимации, прокрутка на одной странице и другие элементы интерактивности помогут сделать ваш сайт более привлекательным и интересным.
- Минимализм и простота: Современные тренды веб-дизайна подразумевают минималистичный и простой визуальный стиль. Это помогает сосредоточить внимание пользователей на самом контенте, делая дизайн более чистым и понятным.
- Типографика: Выбор подходящих шрифтов и их комбинирование являются важной составляющей современного веб-дизайна. Читаемые и эстетически приятные шрифты помогут выделить ваш контент и сделать его более уникальным.
- Яркие цвета: Веб-дизайн часто использует яркие и насыщенные цвета, чтобы привлечь внимание пользователей. Цветовые схемы должны быть гармоничными и соответствовать общей атмосфере и концепции вашего проекта.
При выборе студии разработки важно обратить внимание на опыт работы компании и их портфолио. Это позволит вам оценить степень соответствия их проектов современным трендам веб-дизайна. Также обязательно уточните, какую технологическую базу использует студия, чтобы быть уверенным, что они могут реализовать ваши идеи с использованием современных технологий.
| Важные критерии выбора студии разработки: |
|---|
| Опыт работы и портфолио компании |
| Соответствие проектов современным трендам веб-дизайна |
| Технологическая база и возможности реализации идей |
Следуя современным трендам веб-дизайна и правильно выбрав студию разработки, вы создадите уникальный и актуальный проект, который будет привлекать внимание и удовлетворять потребности ваших пользователей.
Первый важный аспект: современные направления веб-дизайна

Выбор студии разработки веб-сайта или приложения является одним из самых важных шагов при создании виртуальной площадки для вашей компании. Каждая студия имеет свои особенности и подходы к разработке, поэтому необходимо учесть не только их опыт и цены, но также модные направления веб-дизайна.
Современные тренды веб-дизайна постоянно меняются, привнося новые идеи и акценты. Чтобы быть в тренде и привлекать внимание пользователей, компаниям следует обратить внимание на современные направления дизайна.
Одним из таких современных направлений является минимализм. В настоящее время все больше компаний предпочитает простой и лаконичный дизайн, где основное внимание уделяется информации и функциональности. Минималистический дизайн помогает пользователям легко ориентироваться на сайте и быстро находить нужную информацию.
Еще одним модным трендом современного веб-дизайна является адаптивность. Времена, когда сайты были разработаны только для компьютеров, давно прошли. Сейчас все больше пользователей посещают сайты с мобильных устройств, поэтому необходимо учесть различные разрешения экранов и создать дизайн, который хорошо смотрится как на компьютере, так и на смартфоне или планшете.
Еще одним современным трендом является использование крупных и ярких элементов дизайна. Большие заголовки, яркие цвета, анимация — все это помогает привлечь внимание пользователей и создать запоминающийся образ сайта или приложения.
Также стоит обратить внимание на использование асимметричных макетов и геометрических фигур в веб-дизайне. Это позволяет создать необычный и современный вид сайта, привлекая к нему внимание и отличая его от конкурентов.
Отдельно стоит упомянуть использование видео в веб-дизайне. Видео становится все более популярным элементом дизайна, потому что оно позволяет легко и наглядно донести информацию до пользователя. Более того, видео создает уникальную атмосферу и эмоциональную связь, что может быть важно для определенной компании или бренда.
Итак, при выборе студии для разработки веб-сайта или приложения важно учесть современные тренды веб-дизайна. Минимализм, адаптивность, использование крупных и ярких элементов, асимметричные макеты, геометрические фигуры и видео — все это модные и современные направления, которые могут сделать ваш сайт или приложение более привлекательными и актуальными для пользователей.
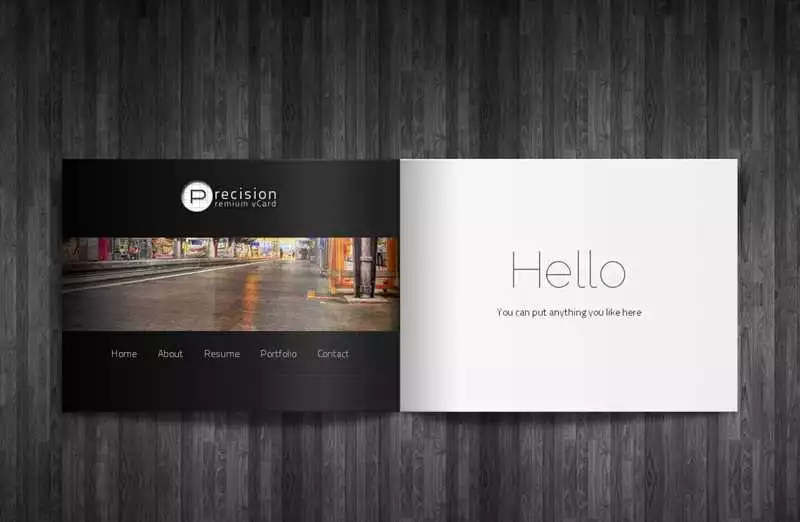
Одностраничные сайты с плавной прокруткой

Современный веб-дизайн включает в себя различные модные и инновационные техники, которые помогают создать уникальный и привлекательный пользовательский опыт. Одним из таких трендов являются одностраничные сайты с плавной прокруткой.
При выборе компании или студии для разработки веб-сайта, важно учесть, насколько они хорошо владеют этой техникой и могут ее реализовать. Одностраничные сайты с плавной прокруткой особенно подходят для представления информации в структурированной и доступной форме.
Основные преимущества одностраничных сайтов с плавной прокруткой:
- Удобство использования: Пользователь может просматривать сайт, прокручивая его посредством простого скроллинга, без необходимости переключения между различными страницами.
- Наглядность: Информация на одностраничном сайте представлена в компактной и структурированной форме, что делает ее понятной и удобной для восприятия.
- Стиль: Отсутствие переходов между страницами создает ощущение единого и непрерывного интерфейса, что может быть исключительно привлекательно для пользователей.
- Мобильная совместимость: Одностраничные сайты с плавной прокруткой отлично работают на мобильных устройствах, что делает их удобными и доступными для всех категорий пользователей.
Одностраничные сайты с плавной прокруткой могут быть реализованы с использованием различных технологий и инструментов, таких как HTML, CSS и JavaScript. Важно выбрать студию разработки, которая имеет опыт работы с этими инструментами и может создать уникальный и привлекательный дизайн.
| Сайт | Описание |
|---|---|
| Apple iPhone X | Одностраничный сайт, посвященный презентации нового iPhone X от компании Apple. |
| Spotify | Сайт музыкального сервиса Spotify, где пользователь может просматривать и слушать различные композиции. |
| Google Earth | Одностраничный сайт, предоставляющий возможность исследования Земли и навигации по различным местам. |
Минималистичный дизайн с акцентами

При выборе студии разработки веб-дизайна важно учесть модные тренды. Один из самых популярных трендов в современном веб-дизайне — это минимализм с акцентами.
Минималистичный дизайн характеризуется простотой и лаконичностью. Он убирает все лишнее и создает чистое и эстетичное впечатление. Это особенно полезно, когда цель вашего сайта — передать информацию ясно и без излишней визуальной загрузки.
В то же время, акценты в дизайне помогают выделить важные элементы и направить внимание пользователя. Они добавляют детали и яркость в общую минималистичную композицию. Например, используется яркий цвет для ссылок или кнопок, выделение фоторгафий или ключевых слов текста.
Такой стиль дизайна особенно подходит для компаний, которые хотят передать свою инновационность, современные ценности и эффективность. Он создает впечатление надежности и профессионализма, а также демонстрирует уверенность и ясность сообщения компании.
При выборе студии разработки веб-дизайна следует учесть их опыт работы с минималистичным дизайном и умения создавать акценты. Важно обратить внимание на их портфолио и примеры работ, чтобы оценить, насколько хорошо они владеют этим стилем и способны его адаптировать к вашему проекту.
Адаптивный дизайн для мобильных устройств

В современном веб-дизайне очень важно учитывать различные устройства, на которых пользователи просматривают сайты. Мобильные устройства становятся все более популярными, поэтому учёт их особенностей при создании веб-дизайна становится трендом компаний, занимающихся выбором студии разработки.
Адаптивный дизайн — это подход, который позволяет сайту выглядеть хорошо на различных устройствах. С помощью адаптивного дизайна веб-страницы масштабируются и переформатируются, чтобы они легко читались на разных размерах экрана мобильных устройств.
Основная идея адаптивного дизайна — создать универсальный дизайн, который будет нормально отображаться на разных устройствах. В основе адаптивного дизайна лежит использование гибких блоков, которые могут изменять размер и расположение в зависимости от размера экрана. Также используются медиазапросы, которые позволяют применять различные стили к разным типам устройств.
Адаптивный дизайн сегодня является модным трендом в веб-дизайне. Компании, занимающиеся выбором студии разработки, стараются соответствовать этому тренду и ищут студии, специализирующиеся на адаптивном дизайне. Ведь сайт, который хорошо выглядит на всех устройствах, способен привлечь больше пользователей и удержать их на сайте.
При выборе студии разработки следует обратить внимание на её опыт работы с адаптивным дизайном. Важно удостовериться, что студия разработки имеет профессионалов в своей команде, которые знакомы с последними трендами и новыми технологиями в адаптивном дизайне.
Таким образом, адаптивный дизайн для мобильных устройств является важным фактором при выборе студии разработки. Он позволяет создавать веб-сайты, которые выглядят хорошо и настраиваются под разные устройства. Следование модным трендам и использование современных технологий в адаптивном дизайне являются залогом успешного развития компании в современном мире интернета.
Второй ключевой момент: учитывайте актуальные тенденции

При выборе студии разработки для создания вашего веб-дизайна, очень важно учесть последние модные тренды. Ведь только современный и стильный дизайн сможет привлечь внимание клиентов и сделать вашу компанию заметной в сети.
Актуальные тенденции в веб-дизайне постоянно меняются, поэтому важно выбрать компанию, которая следит за последними новинками и готова применить их в вашем проекте.
Некоторые из популярных трендов в современном веб-дизайне включают использование смелых цветовых гамм, минималистический стиль, анимацию, адаптивный и мобильный дизайн, большие и яркие шрифты, а также применение нестандартных макетов и компоновок.
Студия разработки, которая обладает опытом и знанием этих модных трендов, сможет создать для вас уникальный и современный дизайн, который будет выгодно выделять вашу компанию среди остальных веб-сайтов.
Не забывайте, что актуальные тренды меняются, поэтому важно выбрать студию разработки, которая способна обновлять и модернизировать ваш веб-дизайн по мере необходимости.
Таким образом, при выборе студии разработки для вашего веб-дизайна необходимо учесть актуальные тренды и проверить, насколько компания готова применить их в вашем проекте. Это поможет вам создать современный и стильный дизайн, который будет привлекать внимание клиентов и отличать вашу компанию от остальных в веб-пространстве.
Интерактивные элементы и анимации

Одним из современных трендов веб-дизайна является использование интерактивных элементов и анимаций. Эти элементы делают сайт более привлекательным и удобным для пользователей, а также помогают акцентировать внимание на важной информации.
При выборе студии разработки веб-дизайна важно учесть, насколько они хорошо владеют этой современной техникой. Модные компании веб-разработки часто создают сайты с интерактивными элементами, которые делают пользовательский опыт более погруженным и запоминающимся.
Интерактивные элементы могут включать в себя такие возможности, как:
- Анимация при наведении или клике на элемент
- Всплывающие окна с дополнительной информацией
- Изменение цвета или формы элемента при взаимодействии
Веб-дизайнеры могут использовать эти эффекты для того, чтобы усилить визуальное воздействие на пользователей и создать уникальный и запоминающийся облик сайта.
Помимо интерактивных элементов, анимации также стали неотъемлемой частью современного веб-дизайна. Анимации могут быть использованы для:
- Визуализации изменений состояний и процессов
- Привлечения внимания к ключевым элементам страницы
- Создания эффектов плавного перехода между разделами сайта
Студия разработки, умеющая использовать интерактивные элементы и анимации, способна создавать современные и актуальные сайты. Поэтому при выборе компании для разработки веб-дизайна, важно учесть их опыт и умения в этой области.
Использование ярких цветов и градиентов
При выборе студии разработки для создания современного веб-дизайна, необходимо учесть модные тренды в использовании цвета. В настоящее время яркие цвета и градиенты стали популярными среди веб-дизайнеров.
Яркие цвета способны привлечь внимание посетителя и создать эмоциональную реакцию. Они могут помочь выделить акцентные элементы, улучшить визуальную иерархию и сделать дизайн более запоминающимся.
Градиенты — это плавный переход от одного цвета к другому или от одного оттенка к другому. Они добавляют глубину и изящество к дизайну, а также позволяют создавать эффекты объемности. Градиенты могут использоваться как фоновые элементы, так и для различных интерактивных элементов, таких как кнопки или иконки.
При выборе студии разработки, важно учесть, насколько опытными являются разработчики в использовании ярких цветов и градиентов. Они должны иметь ощущение цвета и знать, как правильно сочетать разные оттенки для создания гармоничного дизайна.
Использование ярких цветов и градиентов — это современный тренд в веб-дизайне, который позволяет выделиться на фоне конкурентов и привлечь внимание пользователей. Поэтому выбирая студию разработки для вашего проекта, убедитесь, что они обладают навыками и опытом работы с этими трендами.