В современном мире использование мобильных устройств и планшетов стало неотъемлемой частью нашей повседневной жизни. Каждый из нас хочет получать комфортное и удобство при работе с различными веб-ресурсами. Именно поэтому создание адаптивного веб-дизайна становится все более необходимым.
Разработка адаптивного веб-дизайна позволяет сайту эффективно взаимодействовать с пользователями на различных устройствах, обеспечивая оптимальное отображение и удобство работы. Адаптивность сайта подразумевает, что его контент и структура автоматически масштабируются и реагируют на размер экрана устройства пользователя.
Создание адаптивного сайта позволяет достигнуть оптимального взаимодействия с целевой аудиторией независимо от того, какое устройство она использует. Веб-сайт, обладающий адаптивным дизайном, может быть просмотрен на смартфоне, планшете или настольном компьютере, сохраняя свою функциональность и качество работы.
Таким образом, использование адаптивного веб-дизайна становится все более важным для различных веб-ресурсов. Оно позволяет обеспечить комфортное взаимодействие пользователей с сайтом на всех устройствах и повысить его эффективность в современном мире повсеместного использования мобильных устройств.
Обеспечение оптимального взаимодействия на всех устройствах

Создание адаптивного веб-дизайна является важным аспектом разработки сайта, который позволяет обеспечить оптимальное взаимодействие с сайтом на различных устройствах.
Для достижения комфортного и эффективного взаимодействия пользователей с сайтом необходимо использование адаптивного дизайна, который позволяет сайту автоматически адаптироваться к различным размерам и разрешениям экранов устройств.
Разработка адаптивного веб-дизайна требует использования гибкой сетки и медиа-запросов, которые позволяют сайту изменять свой внешний вид и расположение элементов в зависимости от размеров экрана устройства, на котором отображается сайт.
Оптимальное взаимодействие с сайтом обеспечивается путем создания адаптивного дизайна, который адаптирует контент к различным устройствам, обеспечивая удобство использования сайта как на десктопных компьютерах, так и на мобильных устройствах.
Создание адаптивного веб-дизайна позволяет достичь более высокого уровня удобства использования сайта для пользователей на различных устройствах, а также повысить эффективность работы с сайтом.
Для создания адаптивного дизайна необходимо учитывать особенности различных устройств и адекватно располагать и адаптировать контент и элементы сайта с использованием CSS и HTML. Подход респонсивного дизайна позволяет автоматически адаптировать сайт к разным устройствам без необходимости создания отдельной версии сайта для каждого устройства.
В целом, создание адаптивного веб-дизайна является необходимым для обеспечения оптимального взаимодействия пользователей с сайтом на всех устройствах, обеспечивая удобство использования и эффективную работу с сайтом независимо от размера экрана.
Создание адаптивного веб-дизайна: обеспечение оптимального взаимодействия на всех устройствах

Создание адаптивного веб-дизайна является важным этапом в разработке удобного и эффективного сайта. Респонсивный дизайн позволяет сайту успешно работать на различных устройствах, обеспечивая комфортное взаимодействие пользователя с сайтом.
Для достижения адаптивности веб-дизайна необходимо использование гибкого и масштабируемого подхода к разработке. Вместо фиксированной ширины, сайт должен быть способен адаптироваться под различные экраны и устройства.
Одним из ключевых инструментов для создания адаптивного дизайна является использование медиа-запросов. Медиа-запросы позволяют задавать различные стили элементам в зависимости от характеристик устройства, на котором открывается сайт. Это позволяет оптимизировать отображение и взаимодействие с сайтом на разных устройствах.
Важным аспектом создания адаптивного веб-дизайна является также правильная организация контента на сайте. Необходимо учитывать особенности различных устройств и адаптировать расположение и формат контента под них. Например, на мобильных устройствах удобнее использовать вертикальное расположение элементов и скрытие некоторых контейнеров для экономии места на экране.
Кроме того, адаптивный дизайн также должен учитывать скорость загрузки сайта на разных устройствах. Необходимо оптимизировать размер и формат изображений, использовать сжатие и минификацию файлов CSS и JavaScript, чтобы обеспечить более быструю загрузку страниц.
Создание адаптивного веб-дизайна позволяет достичь оптимального взаимодействия с сайтом на всех устройствах. Пользователи смогут комфортно просматривать и взаимодействовать с контентом, независимо от того, какое устройство они используют.
Разработка адаптивного дизайна

Создание адаптивного дизайна — это важная задача при разработке сайта, чтобы обеспечить оптимальное взаимодействие на различных устройствах. Респонсивный дизайн позволяет пользователям комфортно работать с сайтом, независимо от размеров экрана и типа устройства.
Для достижения эффективного взаимодействия с сайтом на всех устройствах необходимо использовать адаптивный веб-дизайн. Этот подход позволяет создать многоуровневую структуру, которая автоматически адаптируется для различных размеров экранов.
Одним из основных принципов адаптивного дизайна является использование гибкой сетки. Гибкая сетка позволяет сайту приспосабливаться к различным размерам экранов, обеспечивая оптимальное расположение элементов на странице.
Другим важным элементом адаптивной разработки является использование медиа-запросов. Медиа-запросы позволяют определить различные стили для разных устройств. Например, можно задать разные размеры шрифта или разные расположение элементов на маленьких и больших экранах.
Также для создания адаптивного дизайна необходимо учитывать особенности взаимодействия с сайтом на различных устройствах. Например, на сенсорных устройствах удобнее использовать большие кнопки и элементы управления, чтобы обеспечить более комфортное взаимодействие с сенсорным экраном.
В итоге, разработка адаптивного дизайна позволяет создать сайт, который будет оптимально работать на различных устройствах. Использование гибкой сетки, медиа-запросов и учет особенностей различных устройств позволяет достичь комфортного и эффективного взаимодействия с сайтом на всех типах устройств.
Эффективное взаимодействие с сайтом на разных устройствах

Создание адаптивного веб-дизайна и использование респонсивного подхода является одним из ключевых моментов для обеспечения оптимального взаимодействия пользователей с сайтом на различных устройствах. Разработка адаптивного дизайна позволяет достичь комфортного и эффективного использования сайта на разных устройствах, таких как компьютеры, планшеты и смартфоны.
Основная цель адаптивного дизайна заключается в том, чтобы сайт отображался и работал оптимально на всех устройствах. При создании адаптивного дизайна разработчики учитывают различные факторы, такие как размер экрана, разрешение, ориентацию устройства и другие параметры. Это позволяет создать удобство взаимодействия с сайтом независимо от устройства, на котором он открывается.
Для обеспечения эффективного взаимодействия с сайтом на разных устройствах используются различные техники, такие как гибкий макет, медиазапросы и адаптивные изображения. Гибкий макет позволяет автоматически изменяться и приспосабливаться к разным размерам экрана устройств. Медиазапросы позволяют настраивать отображение элементов в зависимости от разрешения экрана и других параметров. Адаптивные изображения оптимизируют загрузку и отображение изображений на разных устройствах.
При создании адаптивного дизайна необходимо учитывать особенности каждого устройства, на котором будет открываться сайт. Это позволит создать оптимальное взаимодействие с сайтом и обеспечить комфортное использование для всех пользователей. Кроме того, адаптивный дизайн позволяет повысить удобство использования сайта и улучшить пользовательский опыт.
В итоге, эффективное взаимодействие с сайтом на различных устройствах — это результат разработки адаптивного веб-дизайна. Он позволяет достичь оптимального отображения и работы сайта на всех устройствах, обеспечивая пользователю комфорт и удобство взаимодействия.
Оптимизация веб-дизайна
Оптимизация веб-дизайна является важным этапом работы над адаптивным сайтом с целью достижения оптимального взаимодействия на различных устройствах. Создание эффективного и комфортного взаимодействия пользователя с сайтом требует учета особенностей работы на разных устройствах.
В процессе разработки адаптивного и респонсивного дизайна сайта необходимо обеспечить оптимальное использование пространства и удобство навигации. Для этого рекомендуется использовать гибкую и адаптивную сетку, которая позволит адаптировать внешний вид сайта под различные устройства и разрешения экранов.
Также важно учитывать скорость загрузки сайта на разных устройствах. Стремитесь минимизировать размер и количество загружаемых ресурсов, используя сжатие изображений, облачные сервисы для хранения файлов и техники оптимизации кода. Быстрая загрузка сайта является одним из ключевых факторов для обеспечения комфортного и удобного взаимодействия с ним.
Оптимизация веб-дизайна также включает в себя правильную настройку мета-тегов и заголовков страницы, использование правильного семантического HTML-кода, а также оптимизацию для поисковых систем. Это позволит улучшить видимость сайта в поисковых системах и повысить его позиции в результатах поиска, что в свою очередь привлечет больше посетителей.
Для обеспечения оптимального взаимодействия с сайтом на различных устройствах также следует использовать адаптивные изображения, которые подгружаются в зависимости от разрешения экрана и устройства пользователя. Это позволит обеспечить оптимальное отображение изображений на разных устройствах, улучшить скорость загрузки и снизить потребление трафика.
Наконец, оптимизация веб-дизайна включает в себя создание удобной и интуитивно понятной навигации, которая позволит пользователям быстро и легко находить нужную информацию. Размещение элементов управления, меню и ссылок в удобных для использования местах и с использованием адаптивного дизайна поможет повысить удобство работы с сайтом на различных устройствах.
Удобство работы с сайтом на всех устройствах

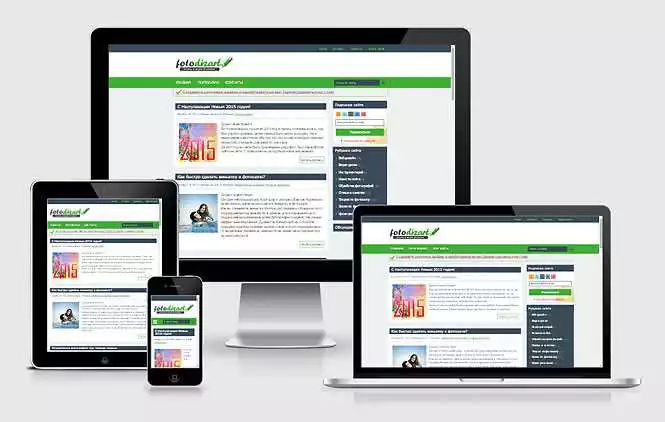
Создание адаптивного веб-дизайна позволяет обеспечить удобство работы с сайтом на различных устройствах. Это особенно актуально в наше время, когда мобильные устройства занимают все более значительное место в повседневной жизни.
Комфортное взаимодействие с сайтом на разных устройствах достигается с помощью респонсивного дизайна. В процессе разработки адаптивного сайта используется подход, при котором внешний вид и взаимное расположение элементов на странице автоматически изменяются в зависимости от размеров экрана устройства, на котором отображается сайт.
Оптимальное и эффективное использование сайта на различных устройствах обеспечивается гибкостью адаптивного дизайна. Пользовательский опыт не ограничивается конкретным устройством, поскольку сайт адаптируется к экранам с разными диагоналями и разрешениями.
Создание адаптивного веб-дизайна предполагает использование таких технологий, как медиа-запросы, гибкая сетка, отзывчивые изображения и многое другое. Такой подход позволяет достичь оптимального пользовательского опыта на всех устройствах, независимо от их размера и разрешения.
| Устройство | Преимущества |
|---|---|
| Компьютер | Полноценный доступ ко всей информации на сайте |
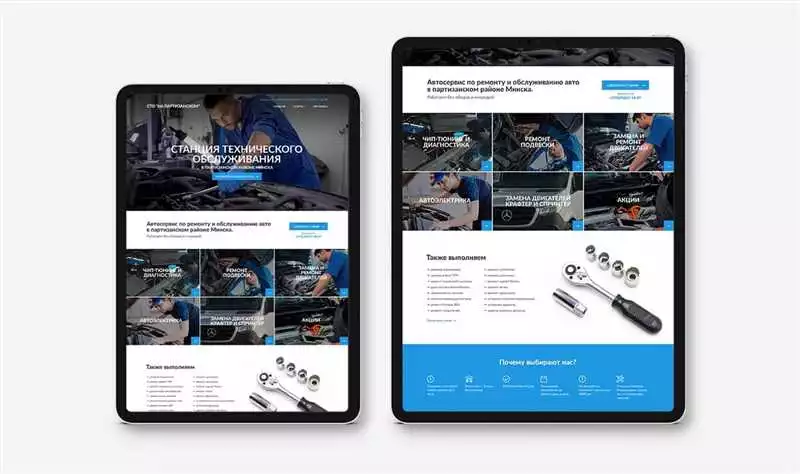
| Планшет | Удобное чтение и навигация по сайту с использованием сенсорного экрана |
| Смартфон | Быстрый доступ к главным разделам и функциям сайта на маленьком экране |
Обеспечение удобства работы с сайтом на всех устройствах является одним из ключевых преимуществ адаптивного дизайна. Благодаря гибкости и адаптивности, пользователи могут получить необходимую информацию и совершать необходимые действия на сайте с помощью любого устройства, что существенно улучшает их пользовательский опыт.
Создание респонсивного дизайна

Разработка респонсивного дизайна веб-сайта является важным шагом в обеспечении удобства и комфортного взаимодействия с сайтом на различных устройствах. С помощью создания адаптивного дизайна достигается оптимальное отображение и работы сайта на всех устройствах, включая мобильные телефоны, планшеты и настольные компьютеры.
Для достижения эффективного респонсивного дизайна веб-сайта необходимо использование соответствующих технологий и методологий. Для адаптивной верстки сайта можно использовать CSS медиазапросы, которые позволяют задавать различные стили для разных размеров экрана и устройств.
При разработке респонсивного дизайна необходимо учитывать особенности взаимодействия пользователя с сайтом на различных устройствах. Например, на мобильных устройствах часто неудобно использовать большие кнопки или формы ввода, поэтому они должны быть адаптированы для удобного использования на таких устройствах. Также стоит обратить внимание на скорость загрузки сайта, так как она может существенно влиять на комфортность его использования на мобильных устройствах с медленным интернет-соединением.
Для создания респонсивного дизайна сайта также следует учесть различные разрешения экранов устройств. Необходимо использовать относительные единицы измерения, такие как проценты или em, чтобы элементы сайта адаптировались под различные размеры экрана и были хорошо видимы и доступны для взаимодействия.
В целом, создание респонсивного дизайна является неотъемлемой частью разработки веб-сайта и позволяет достичь оптимального взаимодействия с сайтом на всех устройствах. Адаптивный дизайн не только обеспечивает удобство использования сайта для пользователей, но и улучшает его пользователями.