Адаптивный дизайн сайтов — одно из самых современных и востребованных направлений в сфере веб-разработки. Он позволяет создать сайт, который выглядит и работает оптимально на любом устройстве — будь то компьютер, планшет или смартфон.
В настоящее время в Астане наблюдается активное развитие цифровой индустрии, поэтому владельцам компаний и предпринимателям необходимо быть в тренде и следовать новым технологиям. Адаптивный дизайн сайтов — неотъемлемая часть успешной онлайн-присутствия, особенно в эпоху мобильных устройств.
Одним из новых трендов адаптивного дизайна сайтов в Астане является использование смарт-контрактов, которые позволяют создавать интерактивность на веб-страницах. Это позволяет улучшить взаимодействие пользователя с сайтом и сделать его более привлекательным.
Другим современным направлением в адаптивном дизайне сайтов в Астане является применение видеофона — видеофонии с помощью веб-камеры и микрофона. Такой функционал позволяет собирать обратную связь от пользователей, проводить онлайн-консультации или презентации, что является эффективным инструментом для развития бизнеса.
Новые тренды адаптивного дизайна сайтов в Астане: как применить?

В современном мире сайты являются неотъемлемой частью присутствия бизнеса в Интернете. С развитием мобильных устройств все больше пользователей заходят на сайты с помощью смартфонов и планшетов. Поэтому адаптивный дизайн становится все более важным направлением разработки сайтов.
Астана, как столица Казахстана, активно следует новым трендам в области адаптивного дизайна. В городе разрабатываются и создаются сайты, которые учитывают все современные тенденции и требования пользователей.
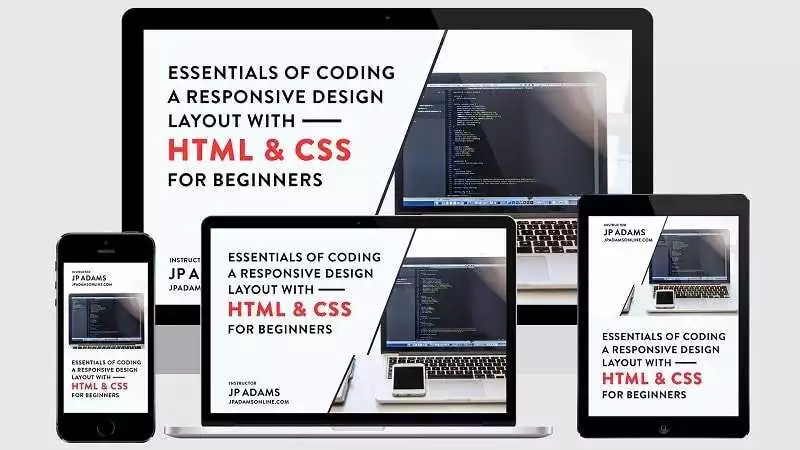
Сейчас существуют разные подходы к адаптивному дизайну. Они позволяют создать сайты, которые отлично выглядят и работают на разных устройствах с разными размерами экранов.
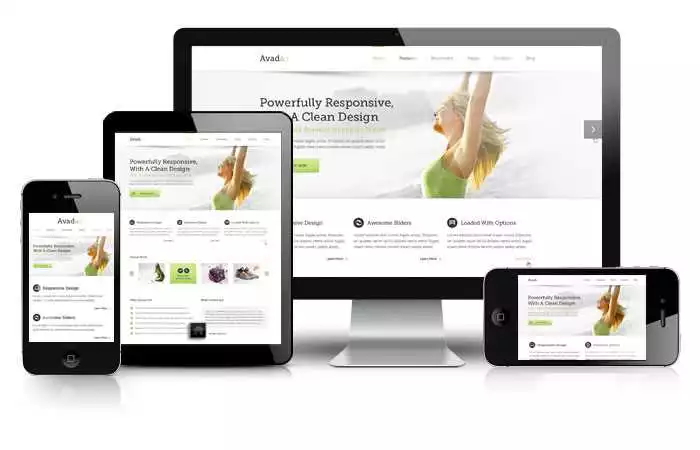
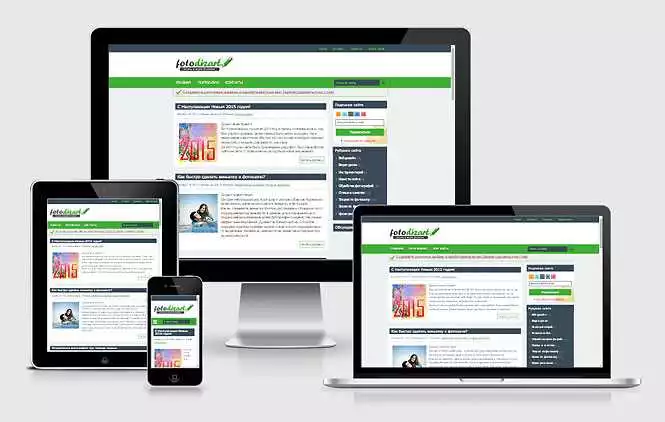
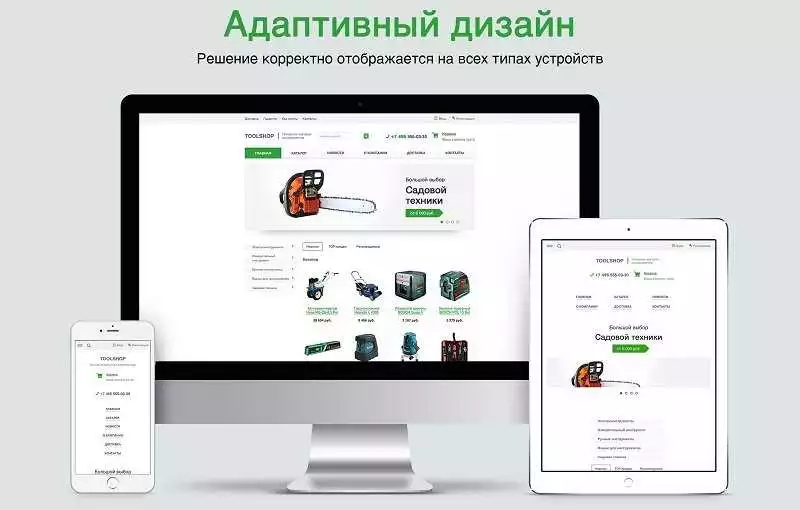
- Первым трендом является использование «responsive web design» (RWD) — подхода к разработке сайтов, который позволяет сайту автоматически адаптироваться к разным размерам экранов устройств. Сайт корректно отображается как на компьютере, так и на смартфоне или планшете, сохраняя свою функциональность.
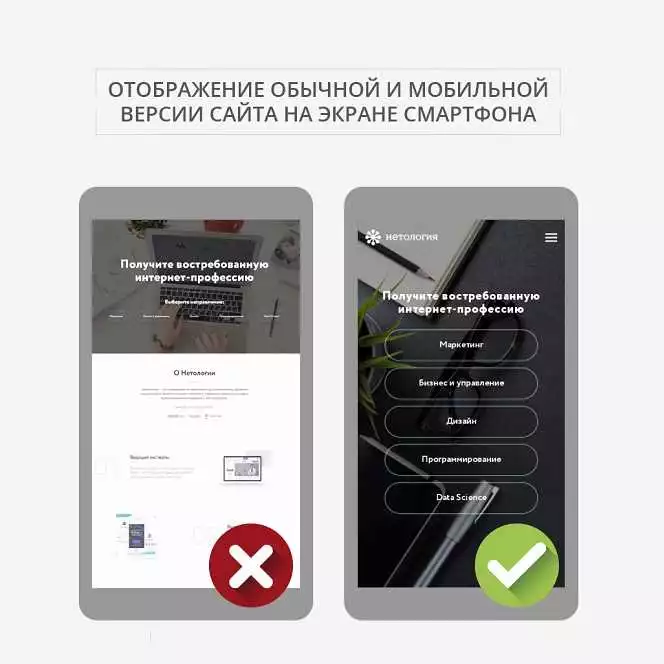
- Вторым трендом является мобильное первое проектирование (Mobile-first design). Это означает, что сайт сначала проектируется и разрабатывается для мобильных устройств, а затем адаптируется для других экранов. Такой подход позволяет создать максимально удобный и эффективный пользовательский интерфейс.
- Третьим трендом является использование гибридного дизайна (Hybrid design). Это совмещение адаптивного дизайна и дизайна для конкретных устройств. Сайт автоматически адаптируется для разных устройств, но также имеет дополнительные функции и возможности только для определенных экранов.
Применение этих трендов в адаптивном дизайне сайтов в Астане позволяет создать современные и удобные решения для посетителей. Предприятия и компании в Астане активно внедряют адаптивный дизайн на своих сайтах, чтобы привлечь больше пользователей и обеспечить им удобство при использовании сайта.
Развитие адаптивного дизайна сайтов в Астане является одним из важных направлений в области разработки веб-сайтов. Благодаря этому тренду сайты становятся доступными для всех пользователей, независимо от того, с какого устройства они заходят на сайт.
В заключение, новые тренды адаптивного дизайна сайтов в Астане — это следование современным технологиям и потребностям пользователей. Адаптивность сайта позволяет улучшить взаимодействие с посетителями, повысить эффективность бизнеса и создать удобные условия для работы и развития в Интернете.
Современные направления в адаптивном проектировании сайтов

В современном мире веб-разработки все большую популярность набирает адаптивный дизайн сайтов. Адаптивный дизайн позволяет сайту прекрасно выглядеть и функционировать на различных устройствах, таких как компьютеры, планшеты и мобильные телефоны. В городе Астане такие сайты становятся все более востребованными, в связи с растущим количеством пользователей мобильных устройств.
Тенденции в адаптивном проектировании сайтов

За последние годы появилось несколько новых тенденций в адаптивном проектировании сайтов:
- Мобильное первоначальное проектирование. Сейчас все чаще веб-разработчики начинают проектирование сайтов с точки зрения мобильных устройств и затем адаптируют его для более крупных экранов. Такой подход обеспечивает лучшую функциональность для мобильных пользователей и позволяет более эффективно использовать пространство на экране.
- Большие фоновые изображения. Сайты, использующие адаптивный дизайн, все чаще используют большие фоновые изображения. Это позволяет создать более эффектный и запоминающийся дизайн страницы.
- Резиновые элементы. Резиновые элементы позволяют сайту адаптироваться к различным разрешениям экранов, сохраняя при этом правильное отображение. Такие элементы можно использовать, например, для создания удобного горизонтального меню, которое будет отображаться корректно на любых устройствах.
- Использование анимации. Анимация становится все более популярной в адаптивном дизайне. Она не только делает сайт более привлекательным, но и помогает создать положительное впечатление у пользователей.
Применение новых тенденций в Астане
В Астане компании и веб-разработчики активно применяют новые направления в адаптивном проектировании сайтов. Это помогает создавать уникальные и удобные сайты, которые привлекают больше посетителей и улучшают пользовательский опыт.
| Компания | Веб-сайт |
|---|---|
| Web Studio «Adaptive» | www.adaptive.kz |
| Agency «Adaptiv» | www.adaptivagency.kz |
| Design Studio «Adapta» | www.adapta.kz |
Эти компании активно используют новейшие технологии веб-разработки и создают адаптивные сайты, которые прекрасно работают на всех устройствах. Они также предлагают услуги по разработке адаптивного дизайна для других компаний в Астане.
В заключение, современные направления в адаптивном проектировании сайтов помогают создать эффективные и эстетически привлекательные веб-ресурсы. Использование этих тенденций в Астане способствует развитию веб-индустрии и улучшению пользовательского опыта. Таким образом, веб-разработчики и компании, занимающиеся созданием сайтов в Астане, активно внедряют новые технологии и создают современные адаптивные веб-ресурсы.
Использование мобильных устройств

Новые тенденции в области адаптивного дизайна сайтов в Астане неизбежно связаны с использованием мобильных устройств. В современном мире большинство людей предпочитают просматривать веб-сайты с помощью своих смартфонов или планшетов, поэтому дизайнеры и разработчики активно обращают внимание на эту направление.
Адаптивный дизайн сайтов подразумевает создание такого дизайна, который будет адаптироваться к различным разрешениям и размерам экранов мобильных устройств. Это позволяет улучшить пользовательский опыт и обеспечить удобство просмотра сайта на любом устройстве.
Создание адаптивного дизайна основано на следующих новых тенденциях:
- Мобильное первоначальное проектирование: вместо того, чтобы адаптировать уже существующий веб-сайт для мобильных устройств, дизайнеры все чаще предпочитают начинать с создания дизайна специально для мобильных экранов.
- Мобильные приоритеты: при проектировании сайта специально для мобильных устройств, дизайнеры обращают внимание на то, что содержание и функциональность сайта должны быть доступными и удобными для пользователей с мобильных устройств, включая ограниченное пространство экрана и навигацию с помощью сенсорных жестов.
- Гибкая сетка: использование гибких сеток позволяет сайту адаптироваться к различным размерам экранов мобильных устройств. Это достигается путем определения процентного соотношения или относительных величин для элементов на странице.
- Медиазапросы: с помощью медиазапросов можно определить стили для различных устройств и разрешений экранов. Это позволяет сайту автоматически применять нужные стили в зависимости от устройства, с которого происходит просмотр.
Все эти новые тенденции в области адаптивного дизайна сайтов в Астане гарантируют то, что ваш сайт будет выглядеть привлекательно и функционально на любом устройстве, от сверхшироких мониторов до маленьких смартфонов.
Применение технологии «мобильного первого»

современные разработчики дизайна сайтов в Астане все чаще обращают внимание на новые тенденции и направления адаптивного дизайна. Одним из таких направлений является применение технологии «мобильного первого». Эта технология заключается в создании идеального пользовательского интерфейса, который будет адаптироваться под любое устройство, начиная с мобильных.
Основная идея технологии «мобильного первого» заключается в том, что сайт должен быть спроектирован таким образом, чтобы сначала он хорошо выглядел и функционировал на мобильных устройствах, а затем уже на более крупных экранах. Такой подход становится все более актуальным, учитывая растущую популярность мобильных устройств и разнообразие их размеров.
Применение технологии «мобильного первого» позволяет создать сайт, который будет удобно использовать на мобильных устройствах, с минимальным количеством скроллинга и масштабирования. Вместо того, чтобы ужимать и усложнять контент для мобильных экранов, дизайнеры сначала разрабатывают сайт для мобильных устройств, а затем добавляют дополнительные элементы и функции для более крупных экранов.
Для создания сайта с применением технологии «мобильного первого» могут использоваться различные инструменты и технологии, такие как гибкие сетки, медиазапросы, отзывчивые изображения и т. д. Важно учитывать потребности и предпочтения целевой аудитории, а также следить за современными трендами в области веб-дизайна.
Технология «мобильного первого» является важным направлением в современном адаптивном дизайне сайтов в Астане. Ее применение позволяет создавать удобные и эффективные сайты, которые будут отлично работать на любых устройствах, начиная с мобильных. Дизайнеры и разработчики, следуя этой тенденции, могут создавать сайты, которые будут наиболее удобными и доступными для всех пользователей независимо от устройства, с которого они заходят на сайт.
Внедрение гибкого макета

Применение гибкого макета является одной из ключевых тенденций в современном дизайне сайтов, включая Астану. Новые направления развития адаптивного дизайна активно внедряются в процессе создания сайтов, чтобы обеспечить максимально удобное взаимодействие пользователя с информацией вне зависимости от используемого устройства.
Гибкий макет позволяет автоматически регулировать размеры и расположение элементов на странице, обеспечивая оптимальный просмотр сайта как на больших экранах, так и на мобильных устройствах.
Одним из главных преимуществ применения гибкого макета является адаптивность сайта к различным размерам экранов. Благодаря этому, пользователи могут комфортно просматривать информацию на сайте независимо от размеров своего устройства.
Новые технологии и современные подходы к адаптивному дизайну позволяют создавать сайты, которые автоматически меняют свое отображение в зависимости от различных факторов, таких как разрешение экрана, ориентация устройства и т.д.
Для создания гибкого макета используются различные техники, такие как гриды, которые позволяют установить определенные пропорции и расстояния между элементами на странице. Кроме того, часто применяются flexbox и media queries, позволяющие контролировать поведение сайта в зависимости от размера экрана.
В целом, внедрение гибкого макета является неотъемлемой частью современных тенденций в адаптивном дизайне сайтов в Астане и позволяет создавать удобные и эффективные решения для пользователей.
Новые подходы к адаптивному дизайну сайтов и их применение в столице Казахстана

В современном мире адаптивный дизайн сайтов играет все более важную роль в разработке веб-проектов. Благодаря новым технологиям и тенденциям, появляются все новые направления в развитии данной сферы. Астана, как столица Казахстана, не осталась в стороне от этих изменений и активно применяет новые подходы в адаптивном дизайне своих сайтов.
Одной из основных тенденций в новом адаптивном дизайне сайтов является мобильное первое. Все больше пользователей предпочитают использовать мобильные устройства для просмотра сайтов. Поэтому разработка сайтов с учетом мобильных устройств становится все более важной. Верстка сайтов должна быть адаптирована под разные экраны, чтобы обеспечить максимальный комфорт пользователей.
Другим направлением в адаптивном дизайне становится использование анимации и интерактивных элементов. Плавные переходы и анимация при навигации по сайту делают его более привлекательным и интересным для пользователей. Такие элементы как параллакс-эффекты, анимированные иконки и заголовки, а также интерактивные формы привлекают внимание пользователей и повышают уровень вовлеченности.
Также в астанских сайтах все чаще используются типографика и графика как средство коммуникации с пользователями. Уникальные шрифты и стилизация текстовых блоков, а также использование красивых изображений и иллюстраций создают эстетическое впечатление и улучшают восприятие контента. Это особенно важно для сайтов компаний, которые стремятся укрепить свой имидж и привлечь внимание посетителей.
Также стоит отметить, что в астанских сайтах все больше используются функциональные элементы, такие как фильтры и поисковые поля, чтобы помочь пользователям быстро и легко найти нужную информацию. Это особенно важно для торговых площадок и сайтов услуг, где легкая навигация и доступность контента сыграют определяющую роль в привлечении клиентов.
Все эти новые подходы к адаптивному дизайну сайтов активно применяются в столице Казахстана. Астанские разработчики и дизайнеры стремятся быть в тренде и создавать уникальные и интересные проекты, которые будут соответствовать современным стандартам и ожиданиям пользователей. Адаптивный дизайн становится не просто необходимостью, а должным требованием для успешного сайта в наше время.
Адаптивный дизайн для локальной аудитории

Тенденции в области дизайна сайтов постоянно меняются, и современные астанские компании активно применяют адаптивный дизайн для создания удобных и доступных сайтов. Адаптивный дизайн — это подход, основанный на том, чтобы сайт отлично выглядел и работал на любых устройствах с разными размерами экрана.
Для локальной аудитории, которая часто использует мобильные устройства, важно применение адаптивного дизайна. Он обеспечивает удобство просмотра и использования сайта, учитывая особенности устройств с разными размерами экранов. Астанские компании должны следить за новыми направлениями в адаптивном дизайне, чтобы быть в тренде и удовлетворять потребности своей аудитории.
Одним из преимуществ адаптивного дизайна является автоматическая подстройка сайта под разные экраны. Сайт будет выглядеть одинаково хорошо и на десктопе, и на планшете, и на мобильном телефоне.
Адаптивный дизайн также включает в себя оптимизацию контента для мобильных устройств. Компании в Астане могут использовать свои сильные стороны и особенности локальной аудитории при создании адаптивного дизайна и привлечении новых клиентов.
Применение адаптивного дизайна для локальной аудитории в Астане является важным шагом в развитии области цифрового маркетинга. Он позволяет компаниям легко создавать сайты, которые будут отлично выглядеть и работать на устройствах всех размеров. Это позволяет достичь большей успешности и привлечь больше клиентов.
В итоге, применение адаптивного дизайна для локальной аудитории является актуальным и востребованным в современном мире дизайна сайтов. Он позволяет компаниям в Астане быть в тренде и достигать большего успеха в сфере цифрового маркетинга.
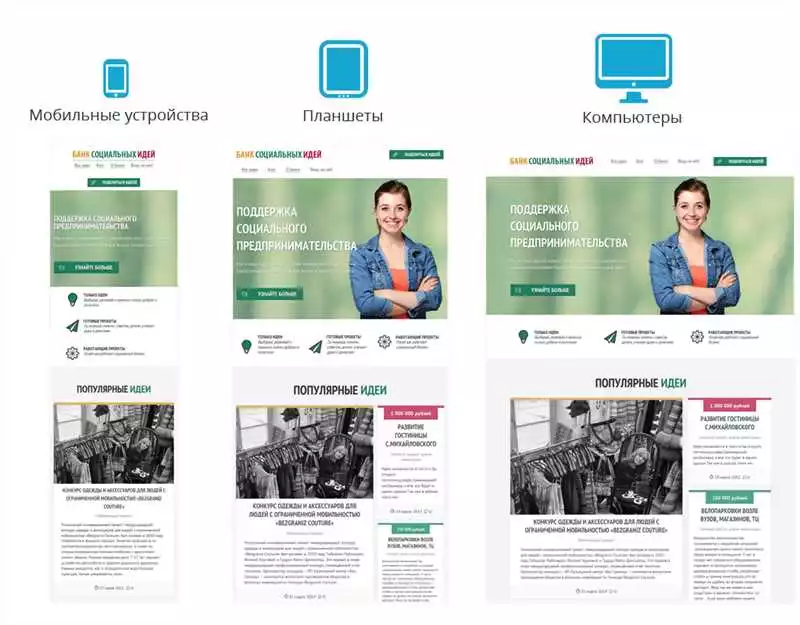
Учет разнообразных устройств

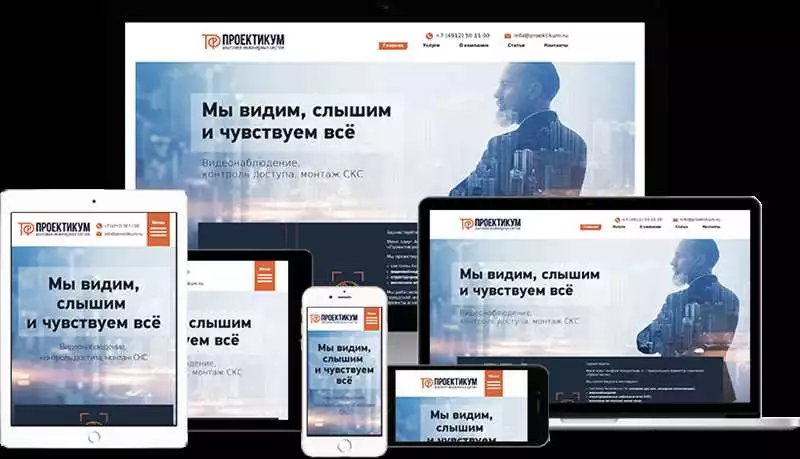
Современные тенденции в применении адаптивного дизайна сайтов в Астане требуют учета разнообразных устройств, на которых пользователи могут просматривать сайты. С каждым годом все больше людей использует мобильные устройства, планшеты и другие гаджеты для доступа к интернету. Поэтому адаптивный дизайн становится все более важным для успешной работы сайтов.
Адаптивный дизайн позволяет сайту автоматически изменять свое отображение и расположение элементов в зависимости от разрешения экрана устройства, на котором сайт просматривается. Это обеспечивает удобство использования сайта и обеспечивает хорошую видимость контента на любом устройстве.
При разработке адаптивного дизайна сайта в Астане важно учитывать различные устройства, которые пользователи могут использовать. Например, необходимо учесть разные размеры экранов смартфонов и планшетов, а также учесть возможные ориентации экранов – горизонтальную и вертикальную.
Чтобы учитывать разнообразные устройства, разработчики могут использовать разные подходы. Один из таких подходов — использование CSS медиа-запросов, которые позволяют устанавливать стили для разных устройств или разрешений экранов. Также можно использовать отзывчивые фреймворки, которые предоставляют готовые компоненты и стили для разных устройств.
Использование отзывчивого дизайна позволяет сайту быть гибким и адаптироваться к различным устройствам, что повышает удобство использования и увеличивает охват аудитории. Это особенно важно для бизнес-сайтов в Астане, где охват аудитории может быть очень широким, включая как местных жителей, так и туристов и гостей города.
В итоге, учет разнообразных устройств является важным аспектом новых трендов в применении адаптивного дизайна сайтов в Астане. Такой подход позволяет сайтам быть удобными и доступными для пользователей независимо от используемого устройства, что положительно сказывается на качестве их использования.