В настоящее время мобильные устройства стали неотъемлемой частью повседневной жизни. Судить об этом можно по статистике, которая говорит о том, что количество пользователей мобильных устройств растет с каждым годом. Именно поэтому главные веб-сайты и приложения должны быть подготовлены для использования на мобильных устройствах.
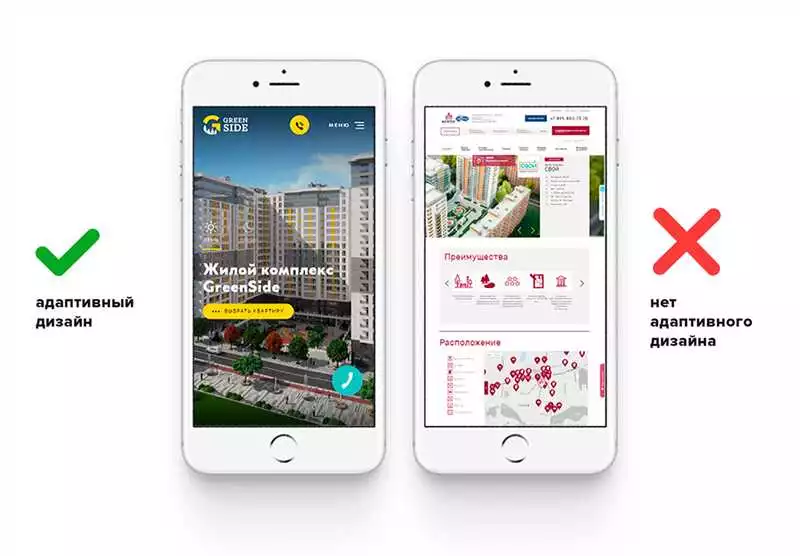
Один из основных преимуществ адаптивного дизайна заключается в его способности адаптироваться к различным размерам экранов мобильных устройств, начиная от маленьких смартфонов до больших планшетов. Использование адаптивного дизайна позволяет создать удобный пользовательский опыт независимо от того, на каком устройстве происходит просмотр сайта или приложения.
Еще одним важным преимуществом адаптивного дизайна является его экономичность. Вместо создания отдельной версии веб-сайта или приложения для каждого типа устройства, с адаптивным дизайном достаточно создать только один набор кода, который будет оптимизироваться автоматически для разных экранов. Это упрощает разработку и поддержку, а также экономит время и деньги.
Таким образом, использование адаптивного дизайна для мобильных устройств имеет ряд преимуществ, включая гибкость, удобство использования и экономичность. Этот подход позволяет максимально адаптировать сайты и приложения к различным размерам экранов, обеспечивая оптимальный пользовательский опыт независимо от типа устройства, которым пользуется пользователь.

Адаптивный дизайн — это подход к разработке веб-страниц, который позволяет автоматически адаптировать дизайн и структуру сайта под различные размеры экранов, такие как на мобильных устройствах.
Использование адаптивного дизайна для мобильных устройств имеет несколько преимуществ:
- Универсальность: с помощью адаптивного дизайна можно создать одну версию сайта, которая будет хорошо отображаться на разных устройствах. Нет необходимости разрабатывать и поддерживать отдельные версии для разных платформ.
- Улучшенная пользовательская опыт: сайты с адаптивным дизайном адаптируются к размеру экрана, обеспечивая удобное и интуитивно понятное взаимодействие для пользователей. Это повышает удовлетворенность клиентов, увеличивает время пребывания на сайте и уменьшает отказы.
- Оптимизация для поисковых систем: поисковые системы, такие как Google, давно признают адаптивный дизайн как рекомендуемый подход для создания мобильно-френдли страниц. Поэтому сайты с адаптивным дизайном имеют преимущество в рейтинге поисковых систем, что повышает видимость и привлекает больше пользователей.
- Экономия времени и ресурсов: создание отдельных версий сайта для разных устройств требует дополнительных затрат на разработку и поддержку. Адаптивный дизайн позволяет избежать этих затрат, позволяя одной версии сайта работать на всех устройствах.
Все эти привилегии делают адаптивный дизайн обязательным для успешных веб-проектов, особенно в свете роста числа пользователей, которые посещают сайты с мобильных устройств.
Ключевые пользы адаптивного дизайна мобильных устройств

Использование мобильных устройств становится все более популярным с каждым днем. Из-за этого компании и веб-разработчики сталкиваются с необходимостью создания оптимального пользовательского опыта на различных экранах. Для решения этой задачи применяется адаптивный подход, который предлагает ряд привилегий и преимуществ.
- Гибкость: Адаптивный дизайн позволяет веб-страницам адаптироваться к различным размерам экранов, используя гибкие сетки, шрифты и изображения. Это обеспечивает удобность использования сайта на любом устройстве, будь то смартфон, планшет или настольный компьютер.
- Улучшенный пользовательский опыт: Адаптивный дизайн повышает удобство использования сайта на мобильных устройствах. Страницы адаптируются к размерам этих устройств, что обеспечивает удобную навигацию и доступность функциональности.
- Больший охват аудитории: В мире сотни миллионов пользователей мобильных устройств, и адаптивный дизайн позволяет предоставить лучший опыт всем этим пользователям. Это позволяет достичь большей аудитории и увеличить количество посетителей и клиентов.
- Улучшение SEO-показателей: Адаптивный дизайн является одним из факторов, влияющих на ранжирование сайта в поисковой выдаче. Поисковые системы рекомендуют использовать адаптивный дизайн, так как он обеспечивает лучшую доступность и удобство использования сайта для мобильных пользователей.
- Экономия времени и ресурсов: Разработка и поддержка одного адаптивного сайта проще, чем создание нескольких отдельных версий для каждого типа устройства. Адаптивный подход позволяет сэкономить время и ресурсы, которые могут быть использованы для других задач.
Выводя наши главные преимущества в таблицу, получим следующее:
| Преимущество | Описание |
|---|---|
| Гибкость | Веб-страницы могут адаптироваться к различным размерам экранов |
| Улучшенный пользовательский опыт | Пользователям удобно пользоваться сайтом на мобильных устройствах |
| Больший охват аудитории | Увеличение количества пользователей за счет оптимального опыта на всех устройствах |
| Улучшение SEO-показателей | Адаптивный дизайн способствует лучшей видимости сайта в поисковых системах |
| Экономия времени и ресурсов | Разработка и поддержка одного адаптивного сайта проще и эффективнее |
Удовлетворение требований современных пользователей

Современные пользователи мобильных устройств имеют высокие ожидания от веб-сайтов и приложений. Они хотят получать удовольствие от использования интерфейса, быть уверенными в том, что информация будет легко доступна, и иметь возможность взаимодействовать с контентом в привычной для себя форме.
Для удовлетворения подобных требований необходим надежный и современный подход к разработке дизайна. Учитывая устремления пользователей к использованию мобильных устройств, следует признать, что адаптивный дизайн предоставляет главные привилегии в сравнении с другими подходами.
Адаптивный дизайн позволяет создавать интерфейсы, которые адаптируются под разные размеры экранов и разрешения мобильных устройств. Это означает, что пользователи получают оптимальное и удобное отображение информации, независимо от используемого устройства.
Более того, адаптивный дизайн обеспечивает удобство использования и интуитивно понятный интерфейс для пользователей мобильных устройств. Он позволяет оптимизировать расположение элементов, размер шрифтов и трансформацию элементов в зависимости от размера экрана. Это значительно улучшает пользовательский опыт и удовлетворение от использования веб-сайта или приложения.
Кроме того, адаптивный дизайн позволяет учитывать особенности устройств, такие как сенсорные экраны или возможности ввода. Это позволяет создавать интерфейсы, которые полностью соответствуют спецификации устройства и обеспечивают максимальный комфорт использования.
Таким образом, использование адаптивного дизайна для мобильных устройств является наиболее выгодным подходом, который удовлетворяет требованиям современных пользователей. Он позволяет создавать интерфейсы, которые оптимально адаптированы под разные устройства, обеспечивают удобство использования и полноценное взаимодействие со всеми контентом.
Улучшение опыта использования сайта на мобильных устройствах
С развитием технологий и распространением мобильных устройств, все больше пользователей предпочитают использовать интернет через свои смартфоны и планшеты. В этом контексте, главной задачей веб-дизайнеров и разработчиков становится создание удобного и интуитивно понятного интерфейса для пользователей на мобильных устройствах.
Адаптивный дизайн, в рамках которого веб-сайт подстраивается под различные типы устройств и экранов, предоставляет привилегии и преимущества в улучшении опыта использования сайта на мобильных устройствах.
Главными преимуществами адаптивного подхода в дизайне интерфейса для мобильных устройств являются:
- Кросс-платформенность: сайт, разработанный с адаптивным подходом, будет одинаково удобным как на iOS, так и на Android.
- Лучшая читаемость контента: адаптивный дизайн позволяет учесть особенности разных экранов и масштабировать контент таким образом, чтобы текст и изображения были читаемыми.
- Гибкость: сайт с адаптивным дизайном адаптируется под различные ориентации экрана, что позволяет улучшить пользовательский опыт и удобство использования.
- Улучшенная навигация: адаптивный дизайн позволяет оптимизировать навигацию для мобильных устройств, упрощая доступ ко всем разделам и функциям сайта.
- Быстрая загрузка: адаптивный дизайн минимизирует использование ресурсов и оптимизирует загрузку страниц, что особенно важно для мобильных устройств с медленным интернетом.
Для реализации адаптивного дизайна могут использоваться такие техники как медиа-запросы и гибкие сетки, которые позволяют адаптировать сайт под различные размеры и ориентации экранов.
Улучшение опыта использования сайта на мобильных устройствах имеет большое значение для привлечения и удержания аудитории, особенно в условиях растущего количества пользователей, которые используют интернет только с мобильных устройств. Поэтому, при разработке сайта, следует уделить достаточное внимание адаптивному дизайну и учитывать все его преимущества.
Рост конверсии и увеличение продаж

Одним из главных преимуществ адаптивного дизайна для мобильных устройств является увеличение конверсии и продаж. Это связано с тем, что адаптивный дизайн позволяет создать оптимальное визуальное и пользовательское взаимодействие с сайтом на любом устройстве.
Использование такого подхода позволяет пользователям комфортно просматривать информацию на экранах мобильных устройств, что существенно увеличивает вероятность их вовлеченности и дальнейших действий на сайте.
Привилегии адаптивного дизайна для мобильных устройств заключаются в том, что сайт адаптируется под экран и возможности каждого конкретного устройства. Независимо от размера экрана, сайт будет отображаться четко и рационально структурировано. Это позволяет пользователям удобно переходить между разделами сайта, совершать покупки и выполнять другие необходимые действия.
Еще одним преимуществом адаптивного дизайна для мобильных устройств является использование встроенных функций сенсорных экранов. Это включает в себя жесты пальцем, прокрутку, масштабирование и другие функции, которые значительно облегчают пользовательскую навигацию и взаимодействие с сайтом.
Интерфейс мобильного сайта, разработанного с учетом адаптивного дизайна, приятен глазу и понятен логически. Это увеличивает вероятность удержания внимания посетителя и дальнейшего взаимодействия с сайтом. В свою очередь, это ведет к увеличению числа преобразований и, как результат, росту продаж.
Главные привилегии подхода к адаптивному дизайну для мобильных устройств
Адаптивный дизайн является одним из главных преимуществ разработки для мобильных устройств. Это позволяет создавать веб-сайты, которые могут легко адаптироваться и корректно отображаться на различных размерах экранов устройств, таких как смартфоны, планшеты и даже смарт-часы.
Использование адаптивного дизайна означает, что сайт будет выглядеть хорошо на любом устройстве, чего не всегда удалось добиться в прошлом с помощью отдельных мобильных и десктопных версий веб-сайтов.
Основные привилегии подхода к адаптивному дизайну для мобильных устройств включают:
- Улучшенный пользовательский опыт: адаптивный дизайн позволяет создавать удобные и интуитивно понятные интерфейсы для пользователей, пригодные для любого размера экрана. Это повышает удовлетворенность пользователей и улучшает конверсии.
- Большая доступность: адаптивный дизайн делает сайт доступным для более широкой аудитории, включая людей с ограниченными возможностями и тех, кто использует устройства с маленькими экранами.
- Удобство в обслуживании: поскольку адаптивный дизайн использует один и тот же код и контент для всех устройств, его значительно проще обслуживать и обновлять.
- SEO-оптимизация: адаптивный дизайн помогает улучшить позиции в поисковых системах, таких как Google, потому что сайт имеет единый URL и контент. Это также упрощает продвижение и анализ сайта.
- Экономия времени и ресурсов: разработка и поддержка отдельных мобильных и десктопных версий сайта требуют дополнительных затрат времени и ресурсов. Адаптивный дизайн позволяет упростить этот процесс.
Итак, основные привилегии подхода к адаптивному дизайну для мобильных устройств включают улучшенный пользовательский опыт, большую доступность, удобство в обслуживании, SEO-оптимизацию и экономию времени и ресурсов.
Гибкость и доступность сайта на всех типах устройств

Одной из главных привилегий использования адаптивного дизайна в разработке веб-сайтов является его способность работать на всех типах устройств, включая мобильные.
Адаптивный дизайн подразумевает применение подхода, который позволяет сайту автоматически приспосабливаться к экрану и разрешению устройства, на котором он открывается. Это достигается за счет использования гибких стилей и контроля расположения элементов на странице. При этом сохраняется структура и содержание сайта, независимо от размеров экрана устройства.
Благодаря гибкому и адаптивному дизайну, сайт может равномерно отображаться на всех типах устройств, будь то компьютер, планшет или смартфон. Это позволяет пользователям получать одинаковый и удобный доступ к информации, независимо от того, с какого устройства они заходят на сайт.
Преимущества использования адаптивного дизайна для мобильных устройств очевидны. Он облегчает работу пользователей, позволяет им получать информацию всегда и везде, гарантирует удобство использования и улучшает впечатления от посещения сайта.
Для разработки адаптивного сайта обычно используются такие элементы, как медиазапросы CSS, которые позволяют при необходимости изменять стили, в зависимости от размера экрана устройства. Также используются гибкие сетки, которые позволяют контролировать расположение элементов на странице и растиражировать их в зависимости от доступного места на экране.
Резюмируя, гибкость и доступность сайта на всех типах устройств являются главными достоинствами адаптивного дизайна. Это позволяет пользователям комфортно получать информацию с любого устройства, сохраняя при этом структуру и визуальное представление сайта. Адаптивный дизайн обеспечивает эффективное и эстетичное отображение информации независимо от размеров экрана.
Оптимизация для поисковых систем и улучшение SEO

Одним из главных преимуществ адаптивного дизайна для мобильных устройств является его влияние на оптимизацию для поисковых систем и улучшение SEO.
Использование адаптивного подхода в веб-разработке позволяет создавать сайты, которые оптимизированы для мобильных устройств. Это важно, так как поисковые системы, такие как Google, предпочитают сайты, которые отлично отображаются на мобильных устройствах.
Одним из ключевых факторов, который влияет на ранжирование в поисковых системах, является удобство использования сайта на мобильных устройствах. Адаптивный дизайн обеспечивает оптимальную работу в любом разрешении экрана, что позволяет улучшить пользовательский опыт и уменьшить показатель отказов.
- Пользователи устройств смартфонами и планшетами становятся все более активными в интернете. Поэтому, если ваш сайт не оптимизирован под мобильные устройства, вы рискуете потерять потенциальных пользователей и клиентов.
- Адаптивный дизайн помогает снизить время загрузки страницы, что особенно важно для мобильных устройств. Медленная загрузка сайта может негативно повлиять на его ранжирование в поисковых системах. Пользователи также могут покинуть сайт, если он не загружается достаточно быстро.
- При использовании адаптивного дизайна, контент один и тот же для всех устройств. Это упрощает ведение SEO-стратегии, так как не требуется оптимизировать контент для отдельных версий сайта. Весь трафик будет сосредоточен на одном домене, что положительно влияет на его ранжирование в поисковых системах.
Таким образом, использование адаптивного дизайна для мобильных устройств позволяет оптимизировать сайт для поисковых систем и улучшить его SEO-показатели. Это влияет на увеличение посещаемости сайта, привлечение новых пользователей и повышение его ранжирования в поисковых системах.